by Nate Croft in Business

It is my great pleasure to introduce to our good friend Troy McNeil. Troy is our is our web ninja in training and his kung-fu is excellent. He may look like a mild mannered scooter enthusiast, but lurking under that calm exterior is the heart of a code warrior! He’s stealthy too. He has already been at work on some of our projects and you didn’t even know! But that time is past, today we welcome Troy to our blog. He’ll be posting his thoughts on, well, whatever he wants because he’s really funny. Plus, he can give you an insider’s view of the inner workings of FortySeven Media.
Keep Reading
by Jonathan Longnecker in Design,
Tutorials
 Buttons. They’re those little things that people really like to click and push. I personally think they’re pretty important to help guide a user through the actions they need to perform. But I’ll be the first to admit I’ve made my fair share of image buttons. Totally inaccessible; just an image with some alt text. Now depending on your site design and the type of site, that might be ok. For instance, if you’re dealing with a simple marketing site that’s kind of grungy; you’ll probably need to make that button look like it fits.
Buttons. They’re those little things that people really like to click and push. I personally think they’re pretty important to help guide a user through the actions they need to perform. But I’ll be the first to admit I’ve made my fair share of image buttons. Totally inaccessible; just an image with some alt text. Now depending on your site design and the type of site, that might be ok. For instance, if you’re dealing with a simple marketing site that’s kind of grungy; you’ll probably need to make that button look like it fits.
But there’s a problem if you’re dealing with a site or web application that will have 50 or 100+ buttons that all say different things. Now you’re looking at maintaining a ton of images and a lot of manual linking everywhere….not very ideal!
Keep Reading
by Nate Croft in Design,
Tutorials
You don’t know it yet, but you’re about to learn one of my favorite and most used Photoshop tricks. You’ve seen this everywhere but might not know it. It has, in some form or fashion, saved more lifeless photos than anything else. What is this awesomeness I speak of? I speak of the CBOO. But that’s Mr. CBOO to you.
No, I haven’t lost my mind. I just had to think of something to call “thing that I do.” CBOO stands for: Copy, Blur, Overlay, Opacity.
Here’s an example of a photo that could benefit from some CBOO:

Keep Reading
by Jonathan Longnecker in Business,
Personal
Want even more 47m? Well now you can have us!….no wait that’s weird. What I mean is we’re officially on Twitter and Flickr now so you can follow us or check out our portfolio elsewhere.
Keep Reading
by Jonathan Longnecker in Design
 I was just informed by a Google Alert this morning that Smashing Magazine has listed us in their latest article, “Retro and Vintage in Modern Web Design. Awesome! Not only did they list us, but they used our site for two of their 15 examples of common graphic elements. Gotta say, guys we’re honored you would list us with so many other amazing designs. Thanks for the mentions! There really is a ton of great stuff in the article, so go check it out!
I was just informed by a Google Alert this morning that Smashing Magazine has listed us in their latest article, “Retro and Vintage in Modern Web Design. Awesome! Not only did they list us, but they used our site for two of their 15 examples of common graphic elements. Gotta say, guys we’re honored you would list us with so many other amazing designs. Thanks for the mentions! There really is a ton of great stuff in the article, so go check it out!
Keep Reading
by Jonathan Longnecker in Design
 In case you hadn’t noticed, we’ve recently completed a couple of projects for Cherokee Mills. They’ve been a great client to work with and they’ve given us the opportunity to do some amazing design work for them (check out the website, pocket folder and logo).
In case you hadn’t noticed, we’ve recently completed a couple of projects for Cherokee Mills. They’ve been a great client to work with and they’ve given us the opportunity to do some amazing design work for them (check out the website, pocket folder and logo).
I wanted to take a few minutes and give you a glimpse into the process of designing the logo. Like we’ve said before, design is all about solving problems and communicating your client’s needs in a way that is elegant, simple and straightforward. Not to mention kick-awesome!
So first up, a little research. The building and property we’re designing the logo for are right around a hundred years old. It’s original name was actually Cherokee Mills because it was a textile mill back in the early 1900’s. It was also a potato chip factory for Tom’s Potato Chips in the 1950’s and even housed an Atlantic Mills department store which many consider to be the predecessor to mega-stores like Wal-Mart and Target today. So lots of history here. Much of the original brick and hardwood floors are being used while combining with current technologies like solar panels and energy efficient hvac systems. You can check out their website if you want to learn more; it’s actually pretty cool.
It’s already pretty established that we’re looking at a mix of retro and modern; a call back to the building’s history and looking forward to it’s future.
Keep Reading
by Jonathan Longnecker in Tutorials
 We just wrapped up a kick-awesome web app design and I learned a ton of new stuff, so I’m going to be posting some new tutorials. Most of this can be found elsewhere, but it’s usually in multiple places so I’m trying to consolidate it for you. Aren’t I a champ (see awful picture)?
We just wrapped up a kick-awesome web app design and I learned a ton of new stuff, so I’m going to be posting some new tutorials. Most of this can be found elsewhere, but it’s usually in multiple places so I’m trying to consolidate it for you. Aren’t I a champ (see awful picture)?
Yeah anyway, so since I was responsible for the integration of my HTML/CSS/Javascript into an already-in-progress Ruby on Rails application I knew I was going to have to test in multiple browsers outside of my static mock-ups.
Wait, I need to back up a sec. You’ll need to have rails installed and you’re going to have to use the terminal (scary, I know!). Usually what happens is you cd (change directory) in to the folder on your hard drive where the application lives. For me this would be something like:
Keep Reading
by Jonathan Longnecker in Design,
Business,
Personal
 Well, in case you hadn’t noticed there’s an election coming up pretty soon. A pretty big one, actually. So in the spirit of all that is “true” in these crazy times, we want to share a small project with everyone.
Well, in case you hadn’t noticed there’s an election coming up pretty soon. A pretty big one, actually. So in the spirit of all that is “true” in these crazy times, we want to share a small project with everyone.
It’s called USATaxDollars.com. Just put in your annual salary and you see every last dollar that the government takes out of your paycheck; and what they spend it on. Guess what? I’m giving the government more money each month than my house payment! Now that’s depressing.
Keep Reading
by Jonathan Longnecker in Business,
ExpressionEngine
Wait, what’s a Content Management System (CMS)? Well, according to Wikipedia, it’s a computer application used to create, edit, manage, and publish content in a consistently organized fashion. We, for example, use ExpressionEngine as our CMS of choice. And no, I’m not going to get into why it’s so awesome right now. Go check it out for yourself.
So back to the point; when is it time to use a CMS? We’ve worked on several small websites lately and our customers decided they didn’t want the upfront cost of integrating the site into a CMS. But the more we make changes to these static sites we’ve built, the more of a pain it becomes. They decide to change “Services we offer” to “What we do” throughout the site and all of a sudden you’ve got a bunch of manual editing to do! Sometimes a search and replace function in your HTML editor will help, but not always.
Keep Reading
by Nate Croft in Design
Being a designer changes the way you look at the world. You pay attention to details. You notice things. You notice the freaky toys inside the claw game at your local grocery store. Ok, well I notice them anyhow.
On may way out, I happened to glance at the claw game. Some part of me wants to play them every time I see one, but I never do. That doesn’t stop me from checking out the forbidden treasures behind the plexiglas! Um, I mean, studying the product design of the silly little children’s toys.  This time I didn’t even need to actually stop and look, because this thing caught my attention from a good ten feet out:
This time I didn’t even need to actually stop and look, because this thing caught my attention from a good ten feet out:
Keep Reading
by Jonathan Longnecker in Design,
Business,
Personal
Yeah we know. It’s been way too quiet around here. Not many new portfolio entries; not many blog posts. We’re slackers, I tell you! Well, maybe not 
First, we have been doing a TON of work. Web app design, social network design, interface design. Except none of it’s live to the public yet. The backend guys are still doing their thing. And in the past two weeks we just pushed through about 3 or 4 major front-end design projects that should be live shortly. Plus, we’ve done several for other agencies that you can only guess that we did by their awesomeness cause they won’t let us put it in our portfolio. But such is the way of the wayward web designer.
Keep Reading
by Jonathan Longnecker in Design,
Business
So I had a short conversation with a client of ours today and it went something like this: “Hey you guys make some great looking sites; why don’t you design some templates and sell them. You’d make a ton of money!” Naturally I had to agree that we make pretty decent looking sites, but that was beside the point (insert deadpan look here).
From a business perspective this makes perfect sense, and it’s been done quite a few times before. But here’s the problem. That’s not who we are. Money’s all fine and good, but at the end of the day we all have to remember who we are and what we believe in.
Keep Reading
by Nate Croft in Design
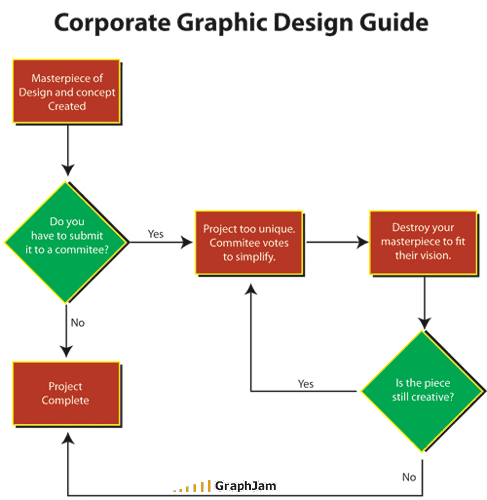
If you have ever had to submit anything creative to the review of a committee, this is for you.

Via Graph Jam.
Keep Reading
by Nate Croft in Personal
Continuing our “Why It’s Fun to Have A Camera In Your Phone” theme, we bring you this culinary geographical/zoological puzzler.

Keep Reading
by Jonathan Longnecker in Tutorials,
Apple
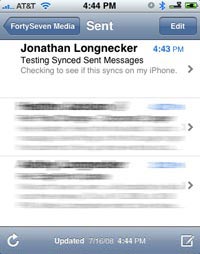
 I’ve had my e-mail synced up between my iPhone and Mac for a while now, but for some reason I could never get my sent mail to sync. I mus have missed the boat on this one because it’s actually not that hard, and I’ve found that Leopard makes it less panic-inducing (I’ll explain later).
I’ve had my e-mail synced up between my iPhone and Mac for a while now, but for some reason I could never get my sent mail to sync. I mus have missed the boat on this one because it’s actually not that hard, and I’ve found that Leopard makes it less panic-inducing (I’ll explain later).
So when I knew I was getting an iPhone around last November, I went ahead and changed my 47m mail to an IMAP account so it would signal read/unread e-mails on all my devices. Apparently living in the dark ages, I had pretty much just used POP mail before that, keeping regular backups of sent and received mail in manual folders. A lame system? Yes, but it worked for me and kept the mail server flowing freely. And so was my first stupid mistake: I just switched it and didn’t backup anything first. Since I had been using POP mail that pull the messages off the server and removes them after so many days, a bunch of my e-mails were gone! Whoohoo! Fortunately I got lucky; we were in the middle of switching hosts and the old host still had the mail servers active so I made an account tapping into their system and got the messages back.
Keep Reading
by Nate Croft in Design,
Tutorials
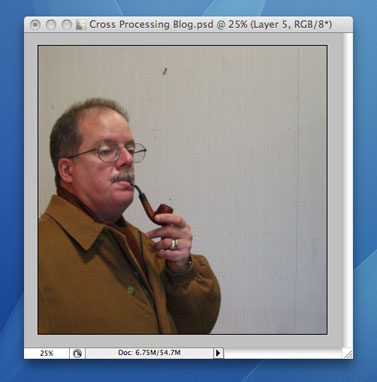
I love having a digital camera, but it is definitely lacking in the vibe department. Old school film camera’s like the Holga and the Diana have a great feel to them, especially when they are cross processed. So I’m going to show you some ways to fake the funk and give your digital images a healthy dose of awesome sauce. (I’ve been listening to Fundamental Elements and I blame them for making me say things like “Fake the funk” and “awesome sauce.”)
Let’s start with a picture I took of Mr. James.

Keep Reading
by Jonathan Longnecker in Personal
Most of us have gotten used to carrying around a phone that also has a camera in it. Makes for great quick shots when you wouldn’t normally have time to grab your regular camera. I happen to have an iPhone, and yes I know it’s camera isn’t that great, but hey it was better than the old Razr’s so there you go. Plus I can show people in style by flipping, zooming and pinching. Yeah that’s right  .
.
So anyway, I’ve been accumulating some really random pictures I snapped on the fly and thought I’d share them. Enjoy!

Keep Reading
by Jonathan Longnecker in Design
 Web Designer Wall has a great collection of web design trends for 2008, and we just happened to make the cut! Actually the 47m site and the EdgePoint Church site are both listed. So we’re pretty psyched, to say the least. It’s been a whirlwind of a year so far, and it just keeps getting more amazing everyday.
Web Designer Wall has a great collection of web design trends for 2008, and we just happened to make the cut! Actually the 47m site and the EdgePoint Church site are both listed. So we’re pretty psyched, to say the least. It’s been a whirlwind of a year so far, and it just keeps getting more amazing everyday.
Keep Reading
by Jonathan Longnecker in Design,
Business,
Personal
 I will readily admit that I am a total nerd. I was totally psyched about the new Indiana Jones movie that came out a few weeks ago. I went out and bought the first three and watched them in like two days. Watched all the extra stuff on the DVD’s. I can’t even tell you how many childhood memories those movies brought back. It was great!
I will readily admit that I am a total nerd. I was totally psyched about the new Indiana Jones movie that came out a few weeks ago. I went out and bought the first three and watched them in like two days. Watched all the extra stuff on the DVD’s. I can’t even tell you how many childhood memories those movies brought back. It was great!
But when I finally went to see the new one, I found myself a bit disappointed. Some of the scenes were so ridiculous that I just couldn’t get past the impossibility of them. The atomic refrigerator? The monkey vine-swinging thing? Three ginormous waterfalls? I mean, seriously! Yeah I knew the first three had implausible moments, too but not like this! Or were they?
Keep Reading
by Nate Croft in Design
I’ve been looking for a higher quality alternative to YouTube, and have really been digging Vimeo. So while I was there, I did like any other self respecting web designer/developer would and had a look at the source code.
It was there that I found this:
Keep Reading

 Buttons. They’re those little things that people really like to click and push. I personally think they’re pretty important to help guide a user through the actions they need to perform. But I’ll be the first to admit I’ve made my fair share of image buttons. Totally inaccessible; just an image with some alt text. Now depending on your site design and the type of site, that might be ok. For instance, if you’re dealing with a simple marketing site that’s kind of grungy; you’ll probably need to make that button look like it fits.
Buttons. They’re those little things that people really like to click and push. I personally think they’re pretty important to help guide a user through the actions they need to perform. But I’ll be the first to admit I’ve made my fair share of image buttons. Totally inaccessible; just an image with some alt text. Now depending on your site design and the type of site, that might be ok. For instance, if you’re dealing with a simple marketing site that’s kind of grungy; you’ll probably need to make that button look like it fits.
 I was just informed by a Google Alert this morning that Smashing Magazine has listed us in their latest article, “Retro and Vintage in Modern Web Design. Awesome! Not only did they list us, but they used our site for two of their 15 examples of common graphic elements. Gotta say, guys we’re honored you would list us with so many other amazing designs. Thanks for the mentions! There really is a ton of great stuff in the article, so go check it out!
I was just informed by a Google Alert this morning that Smashing Magazine has listed us in their latest article, “Retro and Vintage in Modern Web Design. Awesome! Not only did they list us, but they used our site for two of their 15 examples of common graphic elements. Gotta say, guys we’re honored you would list us with so many other amazing designs. Thanks for the mentions! There really is a ton of great stuff in the article, so go check it out! In case you hadn’t noticed, we’ve recently completed a couple of projects for
In case you hadn’t noticed, we’ve recently completed a couple of projects for  We just wrapped up a kick-awesome web app design and I learned a ton of new stuff, so I’m going to be posting some new tutorials. Most of this can be found elsewhere, but it’s usually in multiple places so I’m trying to consolidate it for you. Aren’t I a champ (see awful picture)?
We just wrapped up a kick-awesome web app design and I learned a ton of new stuff, so I’m going to be posting some new tutorials. Most of this can be found elsewhere, but it’s usually in multiple places so I’m trying to consolidate it for you. Aren’t I a champ (see awful picture)? Well, in case you hadn’t noticed there’s an election coming up pretty soon. A pretty big one, actually. So in the spirit of all that is “true” in these crazy times, we want to share a small project with everyone.
Well, in case you hadn’t noticed there’s an election coming up pretty soon. A pretty big one, actually. So in the spirit of all that is “true” in these crazy times, we want to share a small project with everyone.

 I’ve had my e-mail synced up between my
I’ve had my e-mail synced up between my 

 Web Designer Wall has a
Web Designer Wall has a  I will readily admit that I am a total nerd. I was totally psyched about the new
I will readily admit that I am a total nerd. I was totally psyched about the new 