Tips for making a kick awesome blog in Craft CMS

Recently I moved my family’s travel blog from ExpressionEngine to Craft CMS. You can read about the why here, but I wanted to take a few minutes and talk about some of the things I’ve learned building a travel blog with Craft.
Matrix Content Block Editor is Excellent
I didn’t think our simple blog would benefit too much from having customized content blocks, but I quickly realized how useful they could be. Text and image blocks are no brainers, but having a consistent way to drop in videos, block quotes and just raw HTML for embeds proved to be very useful.
I even setup a block that pulls from two globals to show legal language for affiliate links or compensated reviews. That way it’s easy to include, we don’t forget, and the language is consistent throughout the site.
Meta Tags for Facebook, Twitter & Pinterest
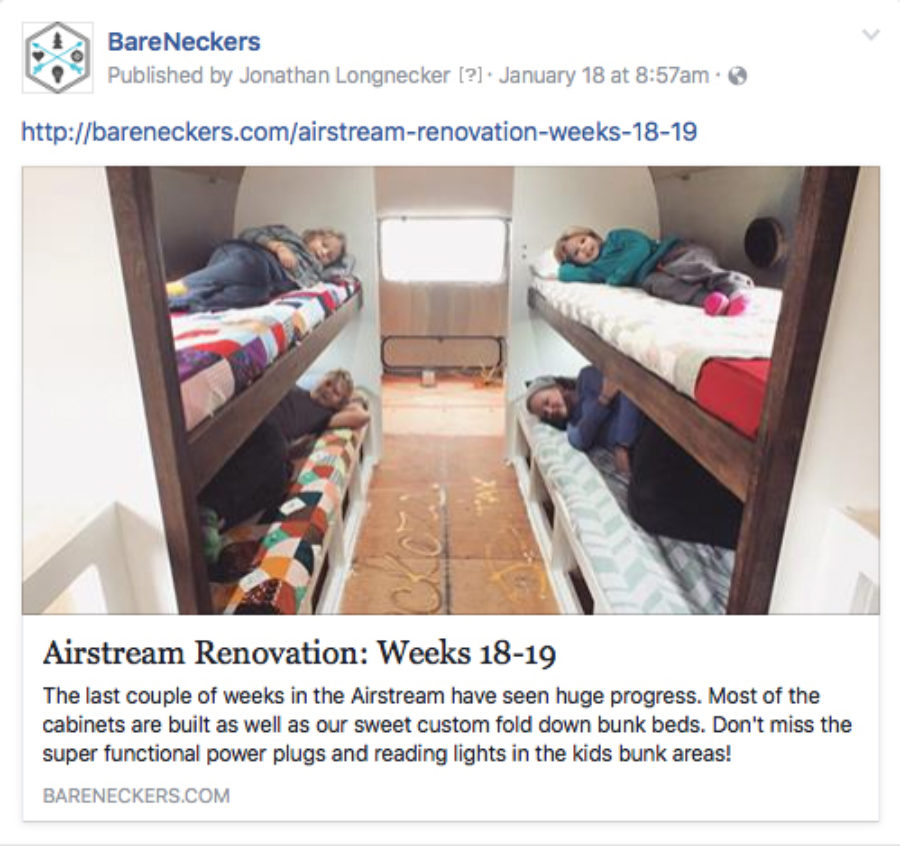
Like it or not, a good chunk of our traffic comes from social networks like Facebook and Pinterest. And in more recent years they’ve gotten pretty grumpy about how they scrape your pages and format them. We’ve found that with a few special meta tags they are much happier.

<meta property="og:type" content="article" />
<meta property="article:published_time" content="{{ entry.postDate.iso8601 }}" />
<meta property="article:author" content="{{ entry.author.fullName }}" />
Validate and apply for rich pins to be enabled

<meta property="og:type" content="article" />
<meta property="og:url" content="{{ entry.url }}">
<meta property="og:description" content="{{ entry.metaDescription }}">
<meta property="og:site_name" content="{{ siteName }}" />
<!-- We use a custom field to override the title for different sharing options -->
<meta property="og:title" content="{% if entry.customShare %}{{ entry.customShare }}{% else %}{{ entry.title }}{% endif %}"/>
<!-- Setup your image transform to match Facebook's image guidelines. -->
<meta property="og:image" content="http://yourwebsite.com{% set imageFeatured = entry.featuredImage.image.first() %}{{ imageFeatured.getUrl('postShare') }}"/>
Debug and test shared Facebook content

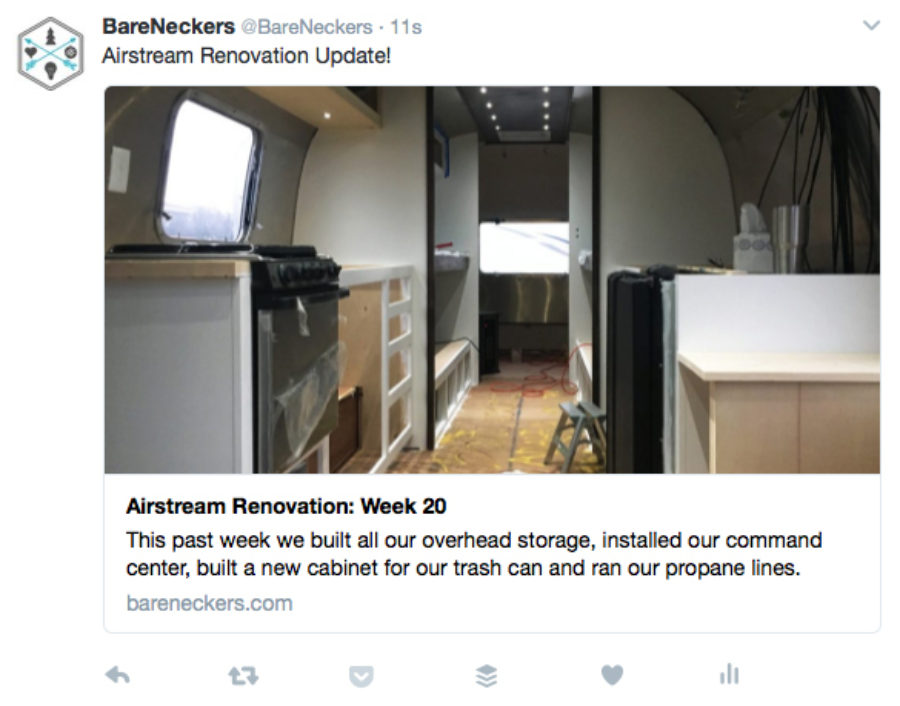
Twitter Cards
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@BareNeckers">
<meta name="twitter:creator" content="@necker47">
<meta name="twitter:description" content="{{ entry.metaDescription }}">
<!-- We use a custom field to override the title for different sharing options -->
<meta name="twitter:title" content="{% if entry.customShare %}{{ entry.customShare }}{% else %}{{ entry.title }}{% endif %}">
<!-- Setup your image transform to match Twitter's image guidelines. -->
<meta name="twitter:image" content="{% set imageFeatured = entry.featuredImage.image.first() %}http://bareneckers.com{{ imageFeatured.getUrl('postShare') }}">
You probably won't want to used these tags for every page, but just for the article pages. Use the parent tag to inject the meta tags from your _entry template into your _base layout template like this:
{% block head %}
{{ parent() }}
<meta property="og:type" content="article" />
etc...
{% endblock %}
Helpful Plugins
Even though one of Craft’s selling points is just how much is already built into the system, I found that with just a couple of plugins, I was able to add some really powerful and useful functionality to the blog. Let’s look at what we used below.
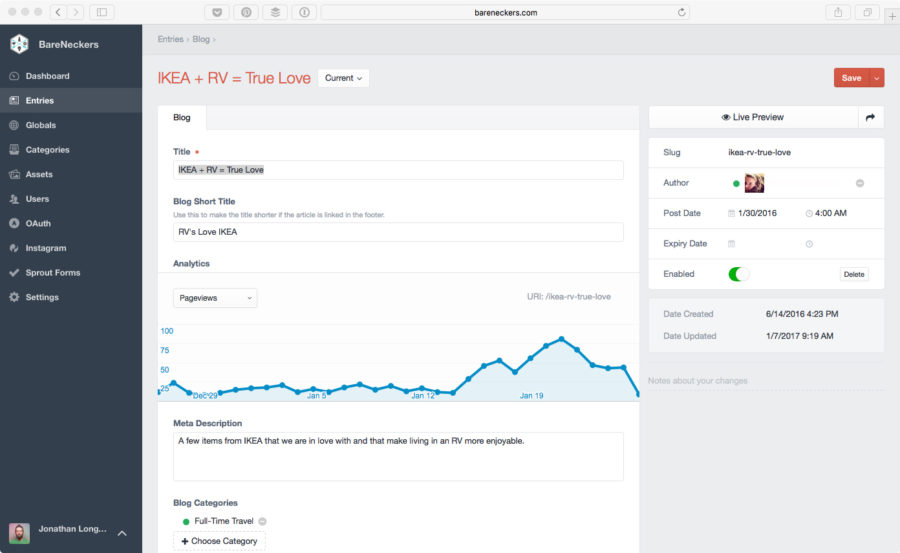
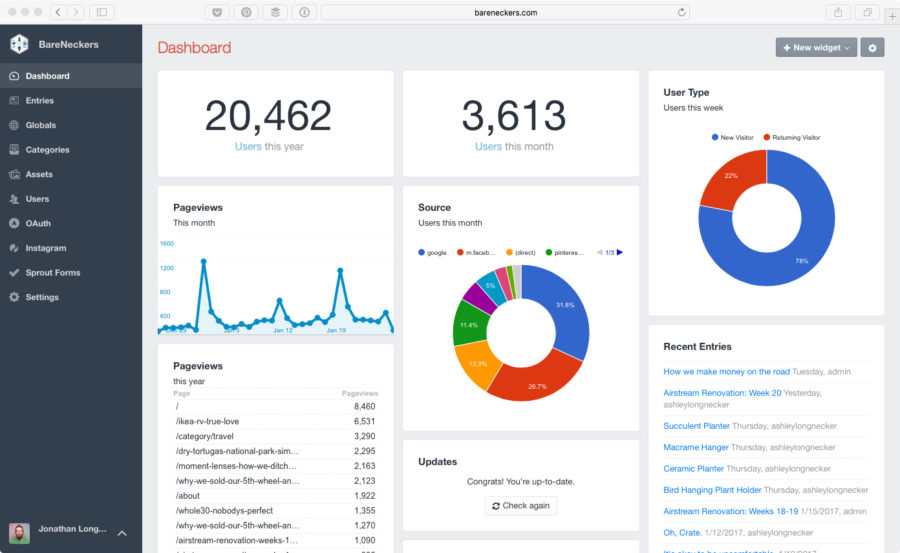
Analytics
This hooks into your Google Analytics account and shows you traffic stats for each entry which is super helpful.

It also comes with dashboard widgets. This lets you create custom reports for your dashboard using your analytics data. We’ve already used to identify how our traffic spikes for each article we post as well as what our top visited pages are.

All in all we've found the plugin solid and incredibly useful. Grab a copy here.
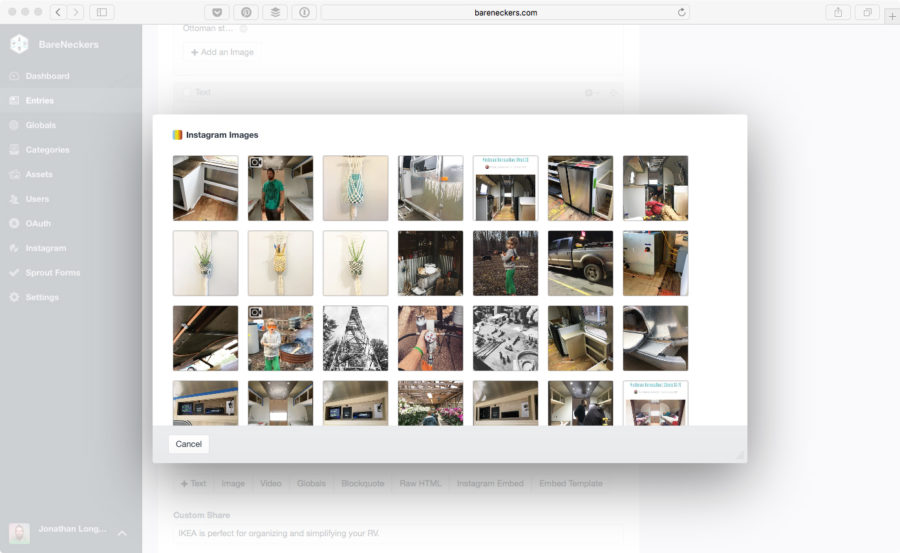
Instagram Pic Puller
If you use Instagram then Pic Puller is a great way to connect your blog to your account. It also comes with two methods - a custom field that lets you choose from images in your Instagram account and embed them in your post while giving you complete control over the layout and data you show.

And a tag that pulls from your feed and updates automatically. We even used hashtags to get the images we want to show on our homepage.
Image Transforms
You’d be amazed how many people just upload full-size pictures to their website. Even phones now spit out huge image files. If you want your site to slow to a crawl, go ahead and upload them like that. Or use Craft’s built in image transforms to make sure the image your visitor sees is scaled down and compressed properly.
This is also useful for making sure the images you’re sending to Facebook or Twitter are sized and cropped to their specifications without having to make a bunch of custom versions of the image yourself.
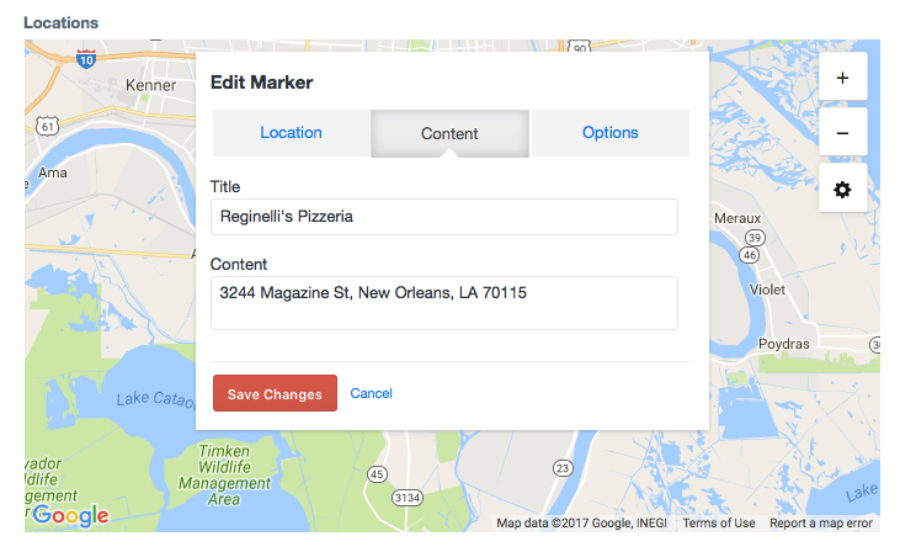
Location Pins
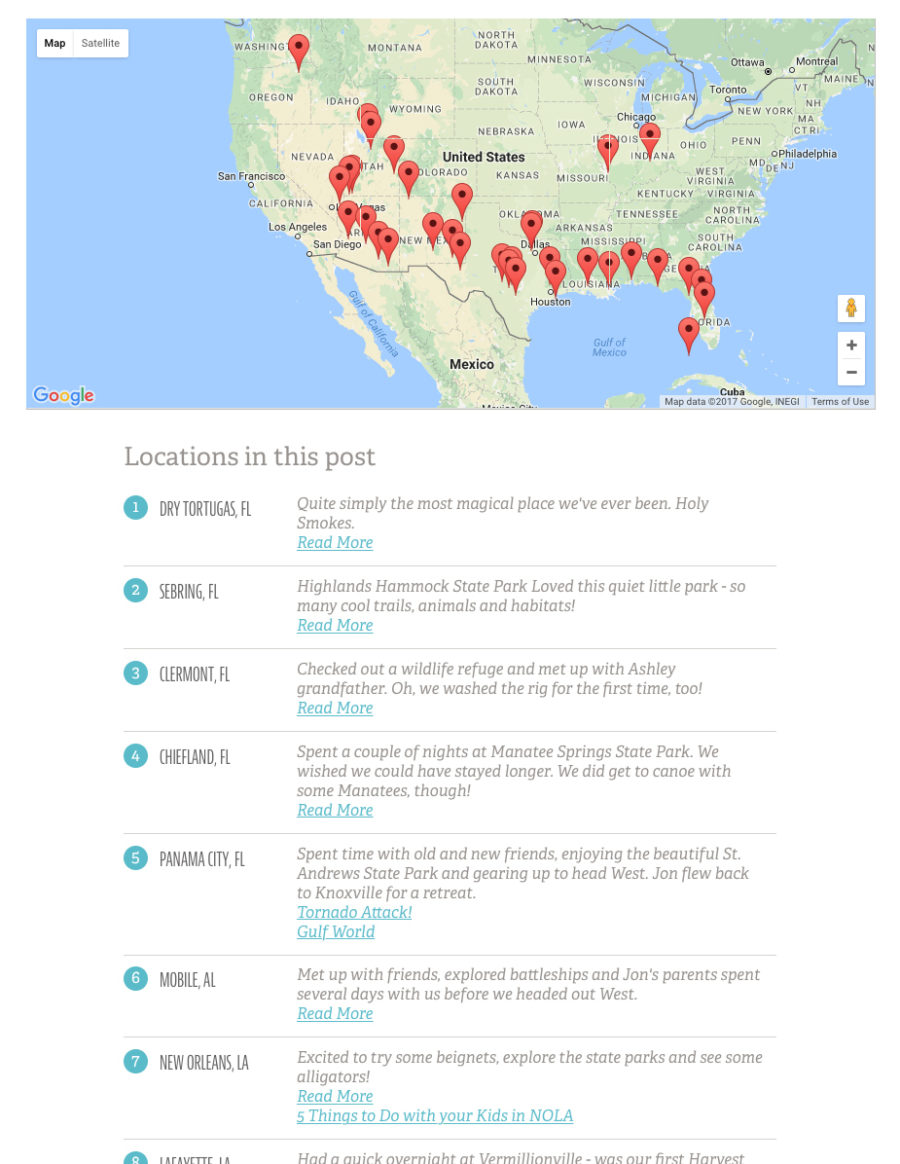
This is probably more specific to a travel blog, but we used Google Maps for Craft to let us embed a map at the end of each post with plotted points for each location we talk about in the article.

We also use this to plot our yearly travel route. The info window then links to the appropriate article.

It’s a little complicated to setup, but once it’s running we find it adds a lot of value to our travel posts.
Truncate
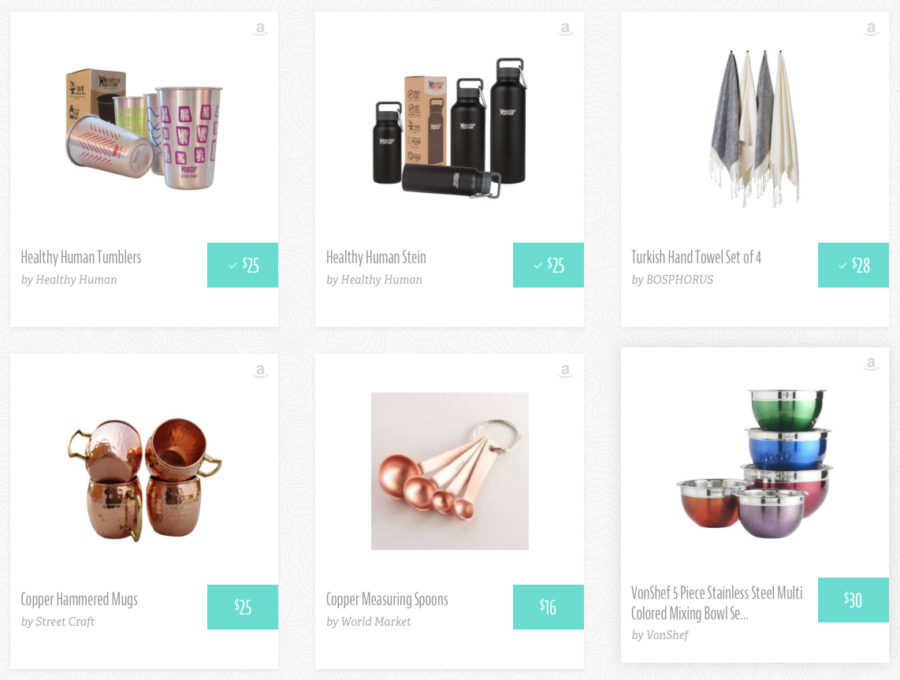
We added a new section to the site recently - a curated adventure product shop. To keep things clean, responsive and gridded up we really needed to truncate the length of some of our titles.

{{ entry.title | truncate('characters', '60', '...', true) }}
This little plugin can limit your characters, strip HTML tags and lets you add anything you want to the end of the truncation. Nothing huge, but the syntax is clean and it works great. Grab a copy here.
Keep things lean
Probably the biggest upside of using something like Craft instead of WordPress for your blog speed and simplicity. WordPress makes things simple to add via Plugins, but their dirty secret is that they litter your site with links to stylesheets and javascript files. Have a WP site with a few plugins? Go ahead and view source and see just how many random files are being linked to and loaded.
Craft does absolutely none of this. You choose exactly what files you want to load. So you can truly keep your site clean and quick - something that Google is valuing more and more highly these days.
--
That's all for this time. Do you have any go to tricks you use to make your Craft CMS blog awesome? Let me know in the comments!
Comments