The 47m Process (Patent Pending)
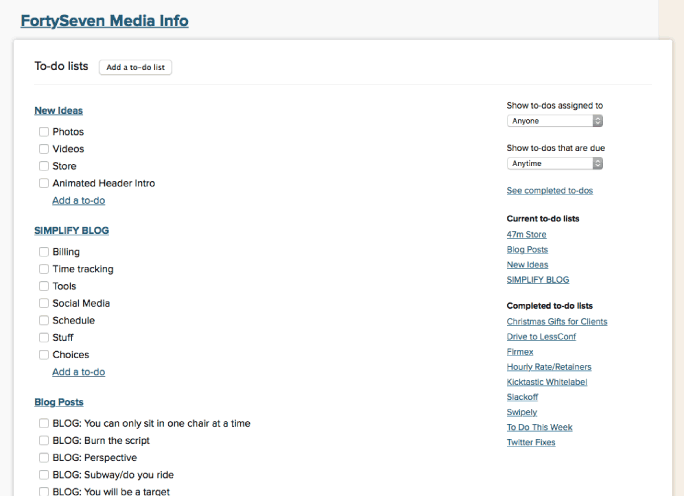
Organization

We start with a conversation about organizing all the site’s content areas into a logical flow. This is where we determine each page’s purpose and what the user is meant to do. Once finished, the actual content can be placed by importance and desired user actions. We also review the content publishing needs at this point.
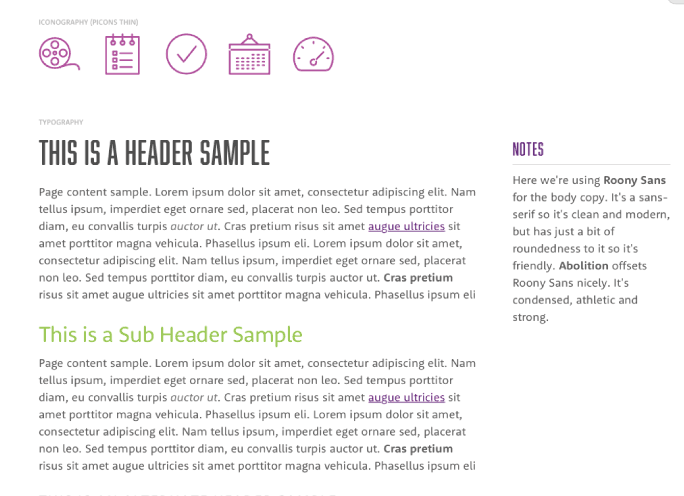
Moodboards

A moodboard is a collection of inspiring elements we bring together for the purpose of directing the website’s look and feel. Color palettes, example typography, textures, and photographic styles are assembled as a reference and design compass. As always, this is a collaborative endeavor and we want your input!
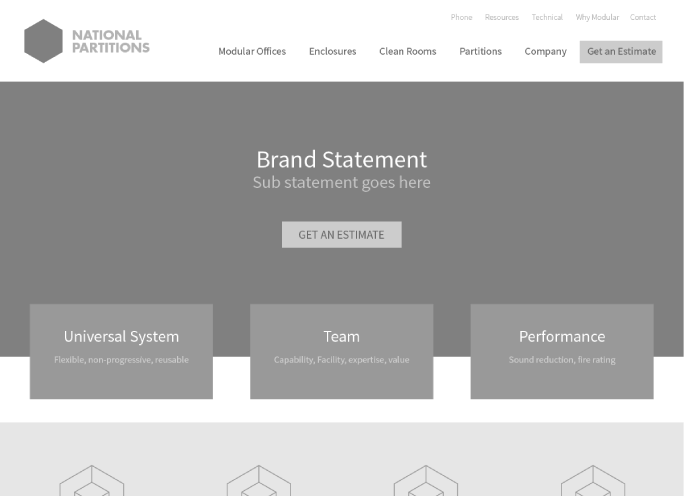
Block Layouts

After the content is determined, we begin to start visualizing the layout using a simple block style. Each block is labeled and represents a content area so that we can begin to see the order we established earlier. This allows us to focus on the visual importance and content area size for each element of the page.
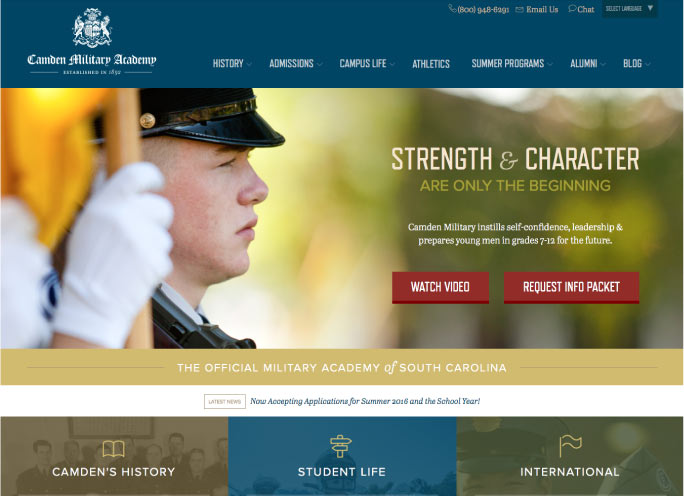
Color & "The Magic"

Color is often the most intensely personal part of the design process. We save it for the end of the design phase so that it doesn’t impede the progress of the rest of the design process. At this point we also introduce visual styling such as textures, patterns, and depth and lighting simulations.
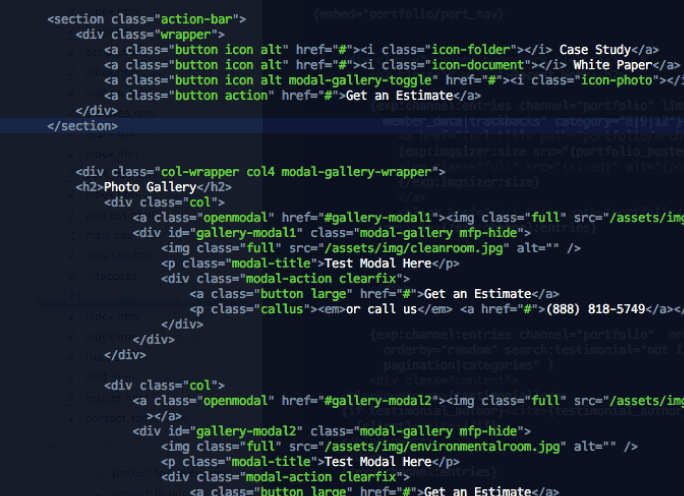
HTML5 & CSS3 Design Conversion

We convert the finished designs into HTML5 and CSS3 code for modern internet browsers. These static files make up the look and structure of your website. Support for older browsers (Internet Explorer 9 and below) can be added upon request and at an additional cost.
Dynamic Features & CMS Development

This is where the website begins to come alive. We integrate the HTML5/CSS3 code into the ExpressionEngine content management system. This powers all the site’s dynamic features such as blogs, the easy addition and editing of content, and every other feature that the site’s users will interact with.
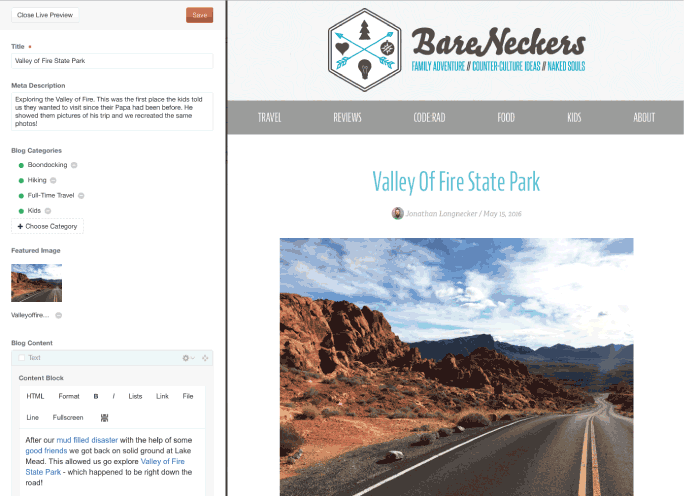
Content & Testing

The site is now ready for content! We encourage our clients to add the content at this phase as it helps in becoming familiar with the ExpressionEngine CMS. The next step is to ensure that everything works properly and is as expected. Testing every page and feature will turn up issues that need to be addressed before launch.
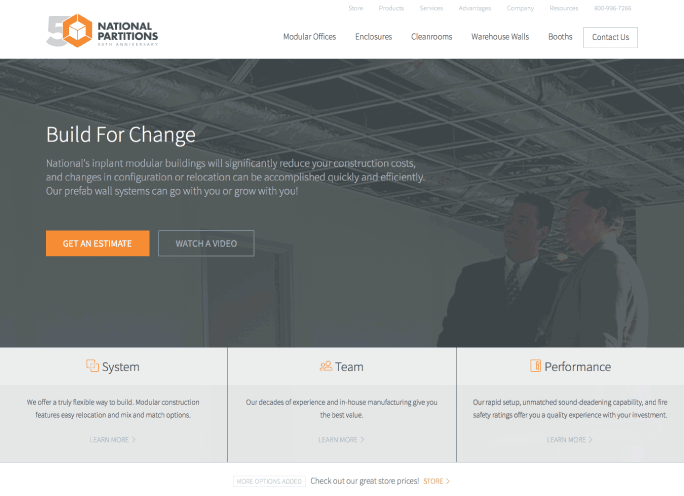
Launch

We now move the site from the development server to the live sever and redirect any domains and important content pages to ensure that they don’t lose search status. Your site is now live and viewable to the public. This is where we do the "launch party dance."
Ongoing Care & Maintenance

At this point you now have a beautiful and hard working website. As your business grows we are there to provide you with whatever you need to keep your new website running like a well oiled machine and can even help you create fresh content and resources that work hand in hand with it.