Use Instagram Hashtags to Populate Content on Your Craft CMS Site

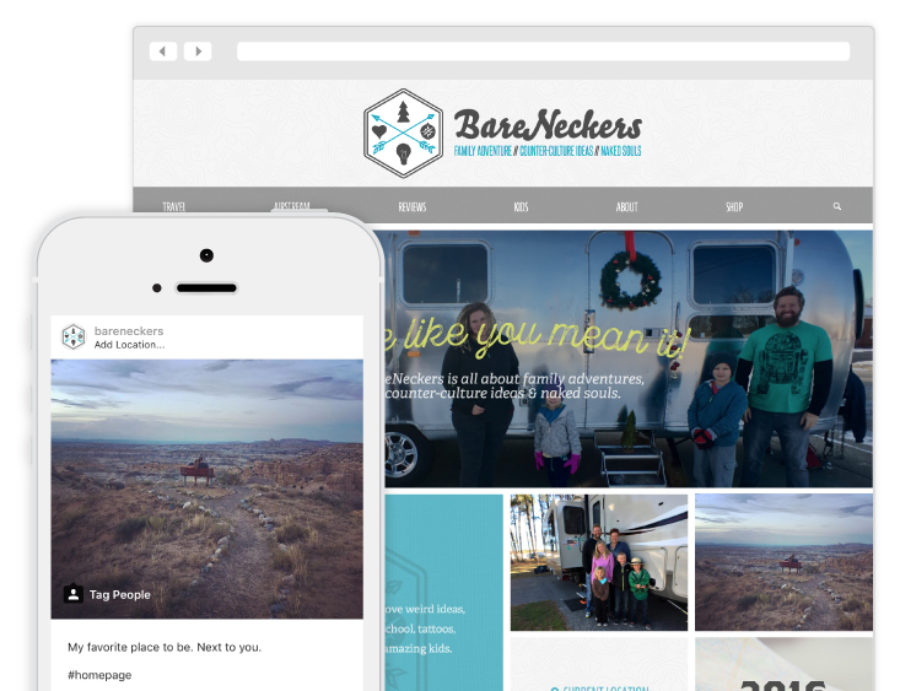
It only took 5 years, but I have finally gotten around to designing a proper homepage for my family’s travel site. No longer just a list of blog entries, it’s a full-on proper landing page intended to tell our story and guide visitors to the place they want to go.
One thing I thought would be cool was a block of images - and since we post to Instagram so much I really wanted to pull them from our account. But I didn’t just want the newest image to show up every time. Sometimes we post videos and other images that wouldn’t look good on the homepage.
I set about to see if there was a way to tell Craft CMS to pull only Instagram images that matched a certain criteria.
Turns out there’s a great plugin called Pic Puller- and also some great customer support from John Morton, it’s creator.
Pic Puller does more than just load up a users’ images from Instagram in a template, though. It also comes with an integrated custom field that lets you search through your account and embed your media from Instagram. You can even customize the markup of the captions, tags and other bits of data to truly integrate everything into your design. Very cool!
I got to wondering if we could use a hashtag to tell Pic Puller which images to use for the homepage. A quick email to John and he sent me an excellently detailed example which he’s graciously offered to let me share with you below:
<!-- There is no breaking out of a loop in Twig, so set a variable to do that for you -->
{% set break = false %}
<!-- Loop through the instagram data -->
{% for instagramdata in craft.picpuller.media_recent({'user_id' : 1, 'use_stale_cache' : true }) if not break %}
{% if instagramdata.status == 'true' %}
<!-- Look for the tag "#homepage", but be sure to leave off the opening # -->
{% if 'homepage' in instagramdata.tags %}
<!-- Found a #homepage, so let's make this the last time we do the loop -->
{% set break = true %}
<!-- Show the thumbnail image for this piece of media -->
<div class="instagramimage" style="background-image: url({{instagramdata.low_resolution}});"></div>
{% endif %}
{% else %}
<!-- This shows Instagram generated errors -->
<p>Error Type: </p>
<p>Error Message: </p>
{% endif %}
{% endfor %}
{% if not break %}
<!-- the variable "break" was never set to 'true' which means the hashtag we were looking for wasn't found -->
{% set instagramFallback = craft.assets.filename('backup.jpg').first() %}
<div class="instagramimage" style="background-image: url({{ instagramFallback.getUrl('homeTabs') }});"></div>
{% endif %}
So basically as long as one of my most 15-20 recent Instagram pictures has a hashtag of #homepage it’ll grab it and insert it on the page. If not, then I can define a fall back. I’ve integrated with my Image Transforms for the fall back images as the source versions are pretty big.
This is a great way for brands to keep using Instagram, but update their main site effortlessly. I know we’re digging it!
Thanks again to John for the top notch support. Make sure to go grab a copy of Pic Puller for your Craft site today!
Comments