The Kick Awesome Show: Episode 36
In Episode 36 we look at a sweet CSS3 animator, an even sweeter vintage hydroplane, what you missed at LessConf, dogs in Trees, folicular activity and our picks from DesignersMusic.
Keep ReadingIn Episode 36 we look at a sweet CSS3 animator, an even sweeter vintage hydroplane, what you missed at LessConf, dogs in Trees, folicular activity and our picks from DesignersMusic.
Keep Reading 
While working on the new 47m site we decided that we wanted our portfolio images to look like they were in a browser. Easy enough, right? But I didn't want to save out every image with some fake browser thing at the top. That would be a huge pain if we ever wanted to change the style in the future. CSS to the rescue!
Let's start with your markup:
<div class="faux-browser"> <img src="/images/image.jpg" /> </div>
I've opted for a pretty simple browser design, but you could totally get crazy with url fields, back/forward buttons. That would probably require an image, though and I was trying to avoid that. To get the browser are at the top we need the containing div to use the :before CSS selector.
Then add some CSS:
Keep Reading 
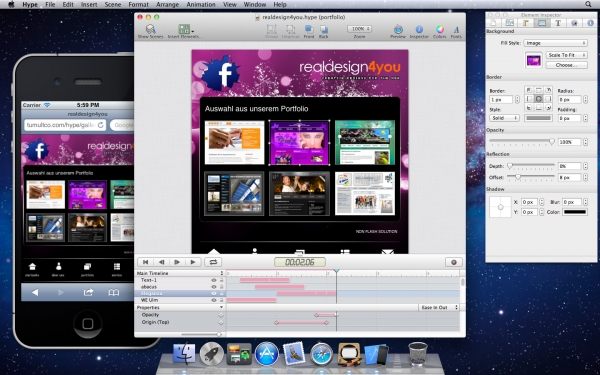
Do webkit transforms make your head spin? Wish that cool thing you just did in CSS3 actually worked in more than 2 browsers? Hype to the rescue! It slaps a GUI on what you want to do and spits out CSS and Javascript code for those browsers that aren't in the cool club yet. Did we mention it supports mobile browsers, too?
Hype looks very promising!
Keep ReadingLearn how to get out of junkmail, pick up a cool new kids book for free, and check out the new 47m site! We'll talk about being on ShopTalk Show, spam comments and our picks from DesignersMusic.
Keep ReadingJust watch it. It's amazing. Via everyone.
Keep Reading