Firmex Web Build Out
We gave Firmex a powerful and flexible ExpressionEngine solution with complex relationships, landing pages and A/B Testing. Did we mention it's super easy to use? They love it.
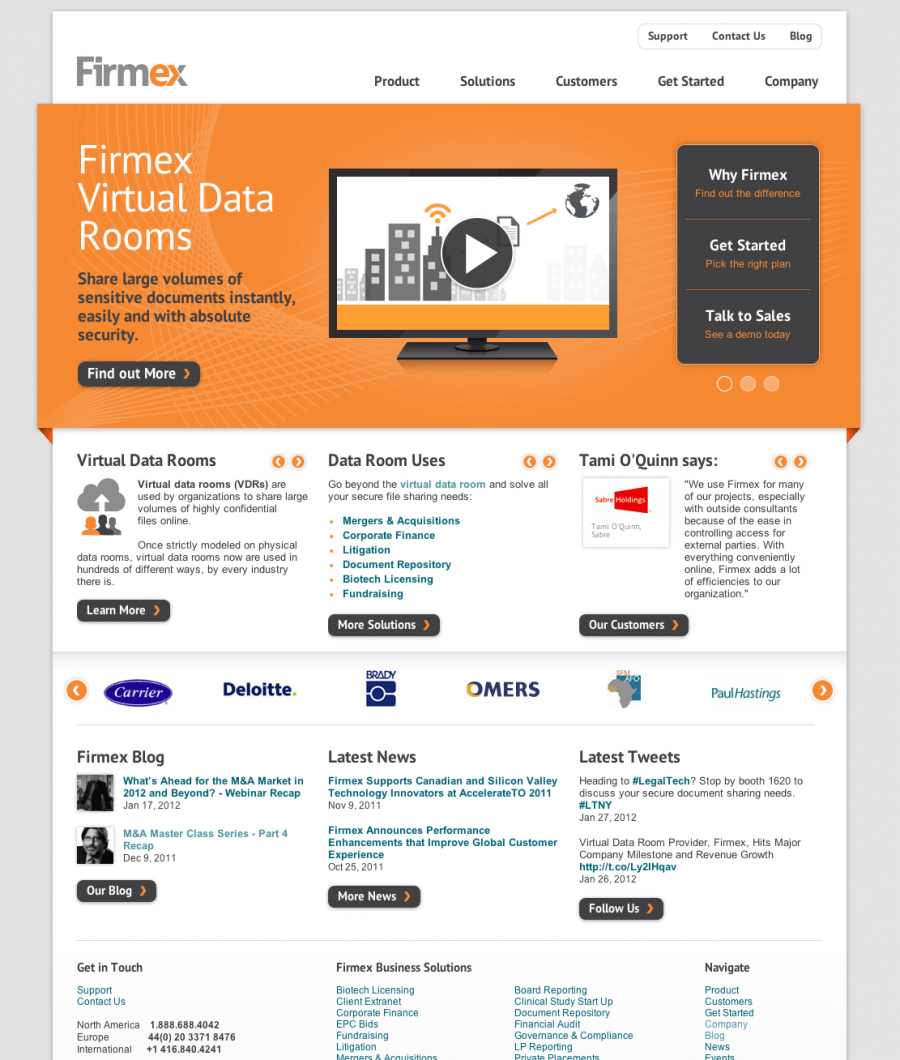
Visit the Live Site
When you go into a job being recommended by one of the guys who contributed greatly to ExpressionEngine, and the client is a good sized tech firm that knows their stuff you double down and take it seriously. We knew that EE had to make a good impression, and thankfully the community was up to the task.
You see, Firmex wanted to use the heck out of their setup. Did I mention they had their stuff together? In a strange twist we only came on board for HTML/CSS and ExpressionEngine work; the design was already well underway and looking great (hats off to Laura Wills at Messenger Design). And they took care of inputting tons of content into the site once it was ready. Truly a pleasure to work with.
We built out everything in HTML5/CSS3 and used @fontface wherever possible. The result was a clean, image-light codebase that can be used in the future. But that's a given ![]() Now we get to the fun part - the ExpressionEngine Setup.
Now we get to the fun part - the ExpressionEngine Setup.
Our development & CMS were critical & 47m delivered! Their work ethic, quality, honesty & intelligence are a true find.
Robert Wilder / COO & Co-Founder

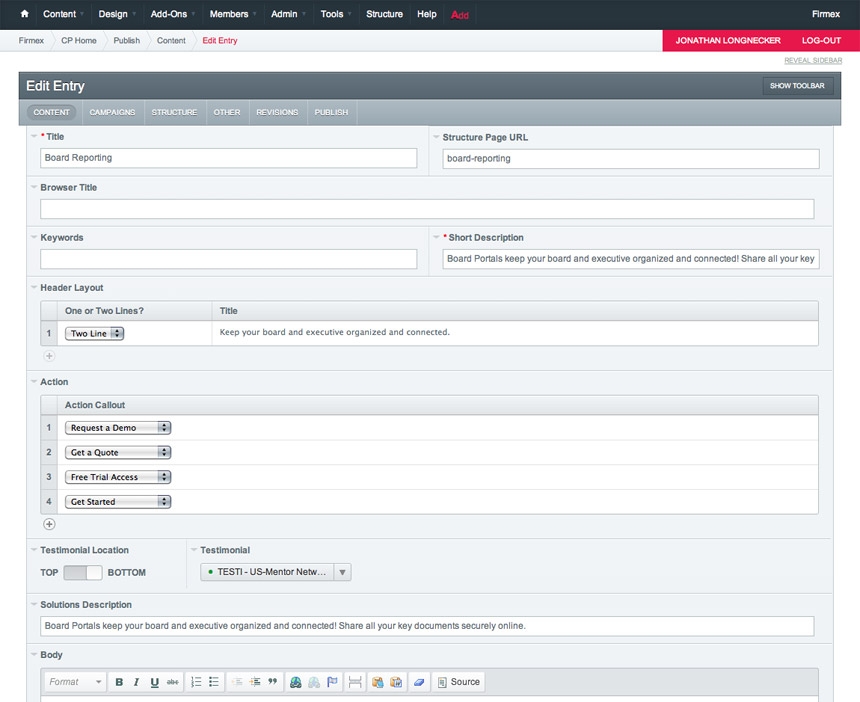
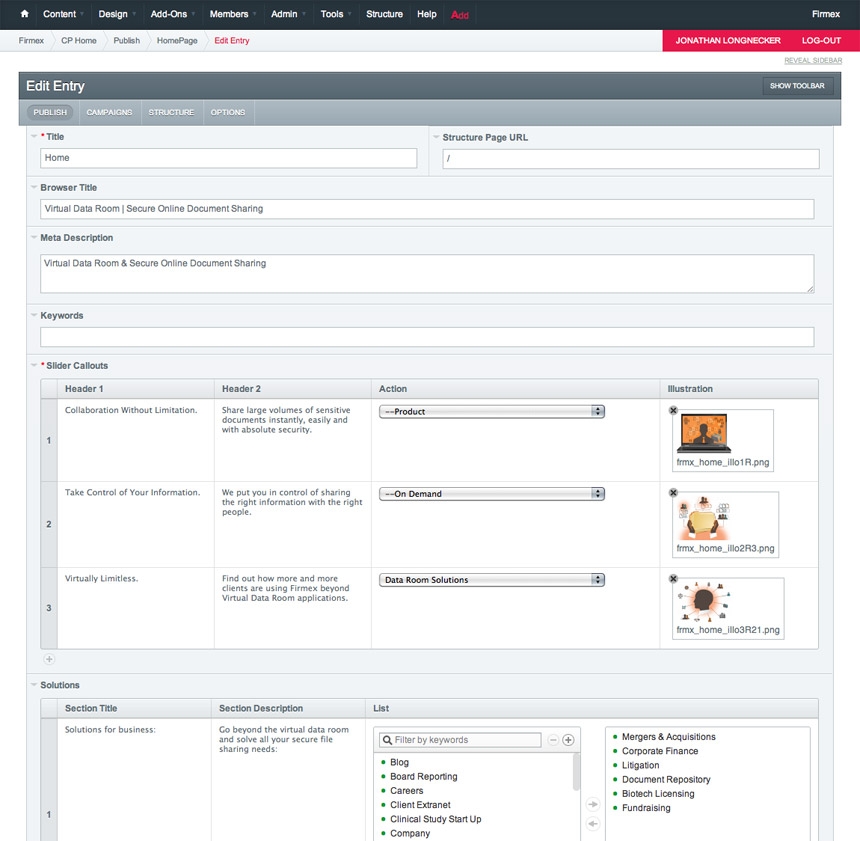
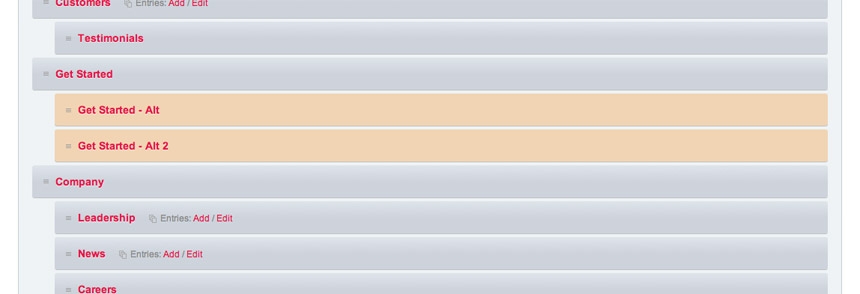
Firmex wanted to be able to edit every page on their site...and create new ones as necessary. Structure allowed them to do this easily. We even built in ways for them to show and hide various page elements so they could create different kinds of pages. This combined with custom publish layouts made for super easy editing.

To add to the usability on the backend and the complex relationships on the front end Matrix and Playa were used extensively. For instance, they can build out their own homepage slider and logo bars easily. When you have hundreds of client logos to choose from, you appreciate Playa's fantastic interface even more.

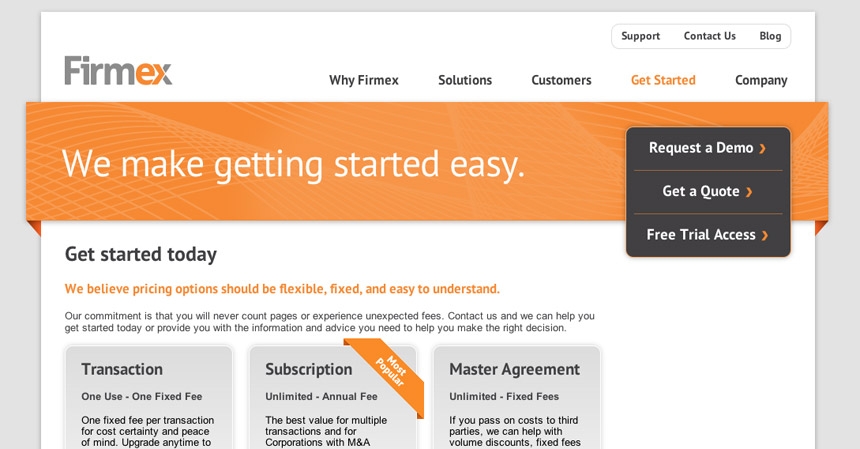
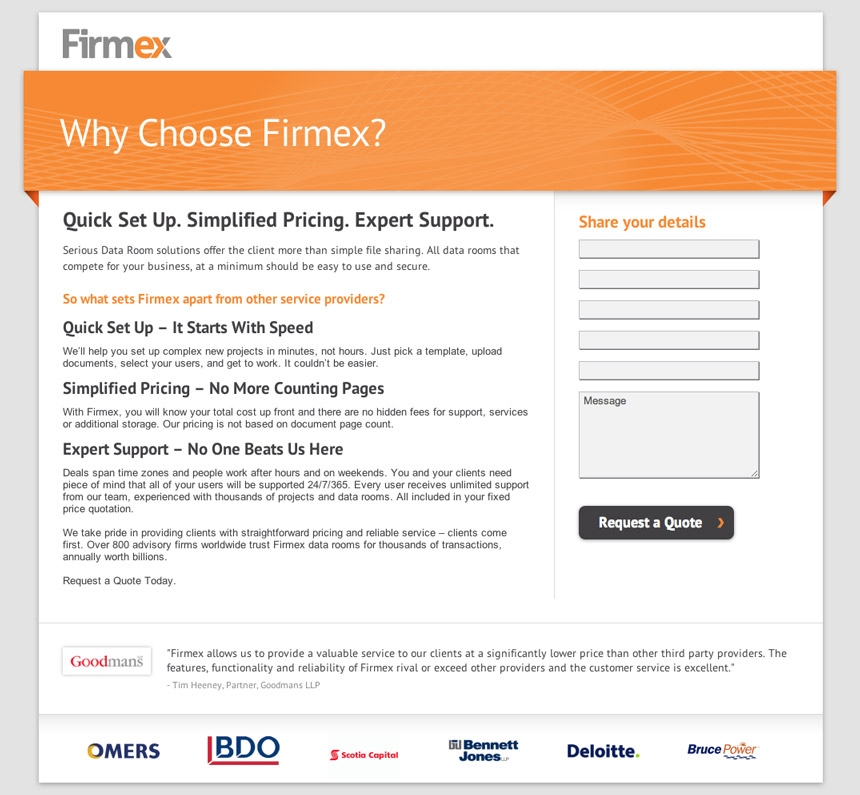
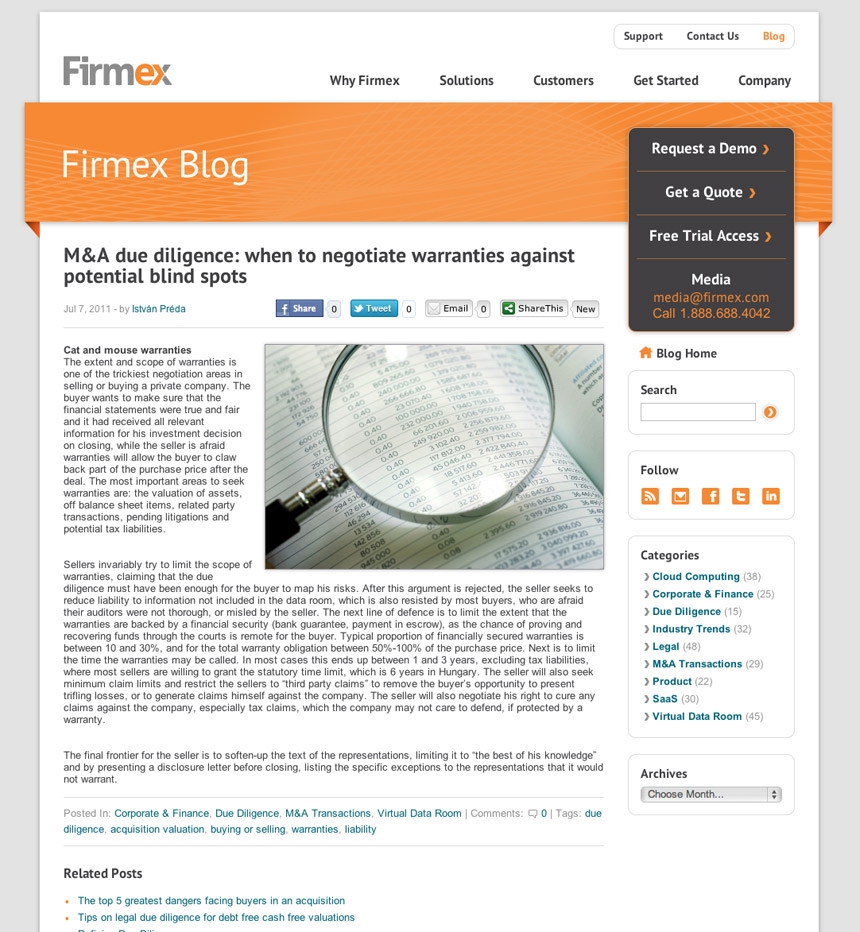
We also needed to be able to track the pages that were generating the most leads. The action links in the top right page were built to grab the segments from the page they were on and inject them into a hidden field on the following page and submitted with the form. Alternatively, using NSM Transplant we were able to let them append a snipped to the end of any link they put in the WYSIWYG editor and accomplish the same thing.

Firmex wanted to be able to A/B test almost every page on the site. That sounds simple with Structure until you realize that you need to maintain navigation highlighting on the alternate pages. Thanks to Jack McDade from Structure and the really cool Freebie Add-on we found a simple way to grab entry id's out of the URL and keep navigation highlighted. You can read more on this in depth on our blog.

We had four basic landing page designs that involved showing and hiding different parts of the layout. We created custom fields to let them build them out with whatever combination of those elements they liked. Insanely powerful and flexible. And using the listing feature of Structure we were able to put them at the root domain and not clutter up their Structure tree.

A few months after we launched, Firmex loved EE so much that they wanted to move their WordPress blog in with the rest of the content. With the help of Tom Jaeger we did a massive database import and rebuilt their WordPress functionality with ExpressionEngine.
This is just a quick overview, but you can see that Firmex has a truly unique and complex setup. The re-design is getting them more business, and everyone loves using the new backend. In short, it's been a great success story.