Making Your Footer Stay Put With CSS
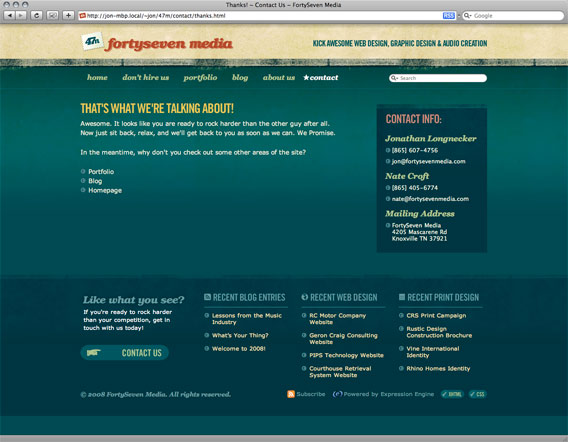
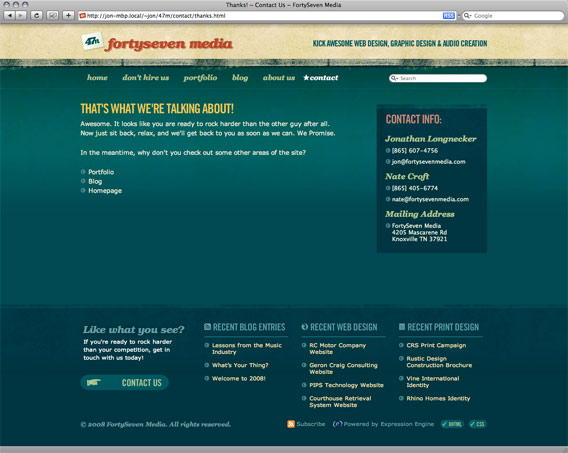
One problem I run into pretty frequently when coding a site in to XHTML and CSS is making my footer dock to the bottom of the screen. It’s especially annoying if you have a page that’s short on content and the footer, which happens to be a different color that the body background doesn’t stay at the bottom of the browser window. I can hear you say, “But why don’t you just do a fixed position on it. That’s easy enough.” True, but if you do that then it’s always at the bottom of the screen no matter how tall the window is. So if I have a page with a lot of content that footer shouldn’t show up until the content is done. How do we fix this? Let me show you. Here’s what the problem looks like:

This tutorial assumes a few things: 1. That you know basic HTML formatting, and 2. That you have a pretty good understanding of CSS.
So first we need to make sure that everything except the footer is inside a container div. So your code would look something like this:
<div id="container">
<div id="header">Header</div>
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
</ul>
</div>
<div id="content">Content Here.</div>
</div><!—End Container—>
<div id="footer">Footer Here.</div> Now that you’ve got your basic HTML set up, let’s head over to the CSS and see what we need to do there to get it to work. First, we want to give the html and body tags a height of 100%:
html, body {
height: 100%;
} Next, we need to set the container div to position:relative, min-height: 100% and negative margin the bottom the height of the footer. What? A fixed height footer you say? Yes, I haven’t quite figured out the best way to do it otherwise:
#container {
min-height: 100%;
margin-bottom: -330px;
position: relative;
} Now, onto the footer. Make sure the height on the footer matches the height of the negative margin on the container and set the position to relative:
#footer {
height: 330px;
position: relative;
} What’s that? Yes, I know it doesn’t work yet. There’s still a bit of magic to be done. See it turns out we need a div to help separate the footer from the container. We’re going to call it clearfooter. So jump back to your HTML and add the div class right inside the closing div of the container. That’s very important. Inside the closing div:
<div id="container">
<div id="header">Header</div>
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Page 1</a></li>
<li><a href="#">Page 2</a></li>
</ul>
</div>
<div id="content">Content Here.</div>
<div class="clearfooter"></div>
</div><!—End Container—>
<div id="footer">Footer Here.</div> Head back over to your CSS file and add this to the clearfooter div. Notice the height again:
.clearfooter {
height: 330px;
clear: both;
} Alright! So for those of us using browsers that aren’t stupid, this should work great. But 80% of use that one browser that is stupid, our friend Internet Explorer 6. Thankfully, it’s a pretty simple fix. I know, how often does that happen? First of all, you should know that IE7 should work fine with what we’ve done up to this point. So all we need is an IE6 specific “hack.” In your header where you’re calling your external stylesheet put this:
<!—[if lt IE 7]> <link rel="stylesheet" type="text/css" href="ie6.css" /> <![endif]—>
This is a conditional statement for IE6 so it will load the CSS file only in that browser. In the CSS file, all you have to put is:
#container {
height: 100%;
} So there you have it! This works in IE 6 and 7, Firefox and Safari 2 and 3. I hope you’ve found this a useful tool in your CSS arsenal. If you know a better way, please let us know in the comments!

Update: Sorry guys, we had to turn off comments. Too much spam :(
Comments
1
Joe Calabrese - Jan 20, 2008
2
Nate Croft - Jan 21, 2008
3
DansNetwork - Jan 21, 2008
Jonathan Longnecker - Jan 22, 2008
5
Keir - Jan 23, 2008
6
Stewart - Jan 24, 2008
7
Fredrik - Jan 24, 2008
8
egypt web design - Jan 26, 2008
9
Nate Croft - Jan 26, 2008
Jonathan Longnecker - Jan 28, 2008
11
dirty bird design - Jan 29, 2008
12
john - Feb 06, 2008
13
Sean Farrell - Feb 12, 2008
14
Hemsida Göteborg - Feb 19, 2008
15
tzmedia - Mar 04, 2008
16
Mao - Mar 08, 2008
17
Nico Du Plessis - Mar 13, 2008
18
Egypt Web Design Company - Mar 25, 2008
19
Mark - Apr 17, 2008
Jonathan Longnecker - Apr 17, 2008
21
Pavan - Apr 18, 2008
22
Kevin - Apr 22, 2008
23
Victoria Pavlova - Apr 22, 2008
24
Ty - Apr 22, 2008
Jonathan Longnecker - Apr 22, 2008
Jonathan Longnecker - Apr 22, 2008
Jonathan Longnecker - Apr 22, 2008
28
Victoria Pavlova - Apr 22, 2008
29
aronil - Apr 22, 2008
30
Kevin - Apr 22, 2008
31
Dan Philibin - Apr 26, 2008
32
Jay - Apr 27, 2008
33
Derek - May 19, 2008
Jonathan Longnecker - May 20, 2008
35
temhawk - May 24, 2008
Jonathan Longnecker - May 26, 2008
37
temhawk - May 26, 2008
Jonathan Longnecker - May 27, 2008
39
temhawk - May 27, 2008
Jonathan Longnecker - May 27, 2008
41
Meet Women - May 28, 2008
42
Kichigai-san - Jun 11, 2008
43
jim - Jun 11, 2008
Jonathan Longnecker - Jun 12, 2008
45
jim - Jun 12, 2008
Jonathan Longnecker - Jun 13, 2008
47
schpoe - Jun 15, 2008
48
domotronic - Jun 21, 2008
Jonathan Longnecker - Jun 21, 2008
50
tasarhane - Jun 27, 2008
51
web design - Jul 10, 2008
52
Andrew - Jul 18, 2008
53
Tiffani - Jul 23, 2008
54
Per - Jul 27, 2008
55
Jake - Aug 01, 2008
56
pitter - Aug 04, 2008
57
Games - Aug 04, 2008
58
sean - Aug 16, 2008
59
Bindhu - Aug 22, 2008
Jonathan Longnecker - Aug 23, 2008
61
Raphaël - Oct 02, 2008
Jonathan Longnecker - Oct 02, 2008
63
Raphaël - Oct 02, 2008
Jonathan Longnecker - Oct 02, 2008
65
Raphaël - Oct 02, 2008
Jonathan Longnecker - Oct 02, 2008
67
Chuck - Oct 02, 2008
68
Chuck - Oct 02, 2008
Jonathan Longnecker - Oct 03, 2008
70
Beth - Oct 16, 2008
71
MatejGolian - Nov 01, 2008
Jonathan Longnecker - Nov 03, 2008
73
MatejGolian - Nov 08, 2008
74
marchello - Nov 09, 2008
75
marchello - Nov 09, 2008
Jonathan Longnecker - Nov 10, 2008
77
Joe - Nov 27, 2008
78
Julius - Dec 12, 2008
79
Ann - Dec 13, 2008
80
Julius - Dec 13, 2008
Jonathan Longnecker - Dec 14, 2008
82
Julius - Dec 15, 2008
83
Daniel - Dec 17, 2008
84
Charlie - Dec 18, 2008
Jonathan Longnecker - Dec 18, 2008
86
Charlie - Dec 18, 2008
87
founder webbizltd - Dec 24, 2008
Jonathan Longnecker - Dec 26, 2008
89
founder - Jan 07, 2009
Jonathan Longnecker - Jan 08, 2009
91
audiospirit - Jan 14, 2009
92
audiospirit - Jan 14, 2009
93
Charlie - Jan 14, 2009
94
audiospirit - Jan 14, 2009
Jonathan Longnecker - Jan 14, 2009
96
sevgililer gunu - Jan 16, 2009
Jonathan Longnecker - Jan 16, 2009
98
hgranger - Jan 22, 2009
Jonathan Longnecker - Jan 22, 2009
100
hgranger - Jan 23, 2009
Jonathan Longnecker - Jan 23, 2009
102
hgranger - Jan 23, 2009
103
güvenlik sistemleri - Feb 11, 2009
104
edward - Feb 19, 2009
Jonathan Longnecker - Feb 20, 2009
106
Andrea Tarr - Feb 20, 2009
107
Edward - Feb 21, 2009
Jonathan Longnecker - Feb 23, 2009
109
edward - Feb 23, 2009
110
Andrea Tarr - Feb 23, 2009
111
Andrea Tarr - Feb 23, 2009
Jonathan Longnecker - Feb 23, 2009
113
Alex Velickyi - Feb 25, 2009
114
Bobby - Feb 26, 2009