How We Use ExpressionEngine: Templates and Global Variables
One of the main reasons we started using EE was it's flexibility. Other CMS's make you cram your design into their pre-defined templates and make you dig around in huge PHP files. Not so with EE! We code every site from scratch by hand, first creating a static version that we can test in multiple browsers. Then we chop it up into our own templates on our own terms inside EE.
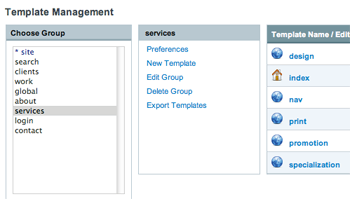
For those of you that don't know, templates are the building blocks of EE. They can be just about any type of file (dynamic, static, RSS, CSS, javascript), be used as a stand alone page or as a small piece of the page. So yes, you can embed a template in another template. Also, EE will use the groups and templates as a URL structure, or you can just use it to group certain templates together.
 Recently we found another template type, the global variable. These can't contain any EE specific code as they're made for static content only, but it's a great way to chop up your page into tiny pieces, make it more manageable, and not take a performance hit.
Recently we found another template type, the global variable. These can't contain any EE specific code as they're made for static content only, but it's a great way to chop up your page into tiny pieces, make it more manageable, and not take a performance hit.
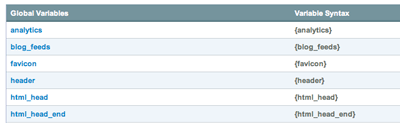
For example, let's say we want the HTML header at the top of every page to be a global variable. We create a new one, call it html_head and paste in
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
Then in our template, we simply use the {html_head} call to dynamically place it in when the page is rendered. Pretty cool, huh? Alright, I don't want to get into too much detail about templates and global variables here; you can read the docs for the best way to implement those. But what I am going to do is show you what basic blueprint we use for a normal webpage.
{html_head}
{favicon}
{metatags}
<meta name="description" content="Description goes here" />
<title>Title goes here</title>
{blog_feeds}
{stylesheets}
{js}
{html_head_end}
<body id="sec">
{wrapper_open}
{header}
{embed="global/nav"}
<!--Content Goes Here -->
{wrapper_closed}
{embed="global/footer"}
You can see the global variables and the template embeds as well. Depending on what's in each section, you can change this around as needed. So if our header has some dynamic EE code happening it will need to be an embedded template instead of a global variable. Either way, you can see how much it simplifies each template when you're working.
Of course, this is just a starting point. The awesome thing is that with EE, if you need another global variable or template embedded, you can do it quickly and easily.
So go forth, be more efficient, and use those global variables!
 Continuing in our series of how we use
Continuing in our series of how we use
Comments
1
Jez - Dec 30, 2008
Jonathan Longnecker - Dec 30, 2008
3
Lee - Jan 02, 2009
Jonathan Longnecker - Jan 02, 2009
5
Lee - Jan 03, 2009
6
Richard Angstmann - Jan 08, 2009
7
blee - Jan 09, 2009
Jonathan Longnecker - Jan 09, 2009
9
Kirk Franklin - Jan 31, 2009
Jonathan Longnecker - Feb 02, 2009
11
Amenda - Jun 26, 2009
12
Trenchard - Nov 11, 2009
Jonathan Longnecker - Nov 11, 2009
14
Trenchard - Nov 11, 2009
Jonathan Longnecker - Nov 11, 2009
16
Trenchard - Nov 11, 2009
Jonathan Longnecker - Nov 11, 2009
18
Oubai - Dec 15, 2010
Jonathan Longnecker - Dec 15, 2010
20
Oubai - Dec 18, 2010
21
Nicolas Cacace - Sep 17, 2012
Jonathan Longnecker - Sep 17, 2012
23
Arwin - Jun 24, 2016
Jonathan Longnecker - Jun 24, 2016