Repeating Footer Background Image Scrolling Issue
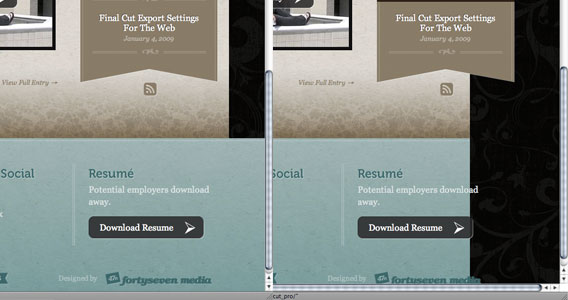
One of our astute readers discovered a flaw in our footer design implementations recently and I thought I’d share it with you. Turns out that we have a penchant for using a background image repeating on a 100% wide footer. Also turns out that when you squash your browser window down to anything smaller than the content and then scroll over to the right that background image stops repeating! See what I mean here:

It’s not a huge deal, but if you have a site with a dark background and a lighter footer with dark text, this can quickly render that text unreadable. A quick check showed that pretty much any site I checked had this same problem, even Firefox.com! Well fortunately that astute reader (Timothy Phillips is his name) also provided a fix in his email to us. Just add a min-width value to the footer.
min-width: 960px;
Obviously your value would change depending on your site design. And sometimes your design might call for this treatment on the whole container or content area, so use wisely. If you want to fix it in IE6, I really don’t care ![]() . Use the
. Use the !important hack or something.
I have to say Timothy is totally the man. Not only did he point out the problem, but went out of his way to provide the solution and let us post it here to let others know about it. I would link to his site, but he doesn’t have one up yet so here’s his email if you want to say thanks: atomtimmy@gmail.com.
Comments
1
Brian - May 15, 2009
2
Jt - May 22, 2009
3
Aidan Boyle - Dec 26, 2009