Google A/B Testing with ExpressionEngine, Structure & Freebie
It’s been far too long since we had a proper ExpressionEngine tutorial here so without further adieu I present to you a solution for running Google A/B Tests with a Structure setup. Be warned, if you’re not familiar with how Structure works or basic EE templating you might get lost. I just can’t cover all of that here.
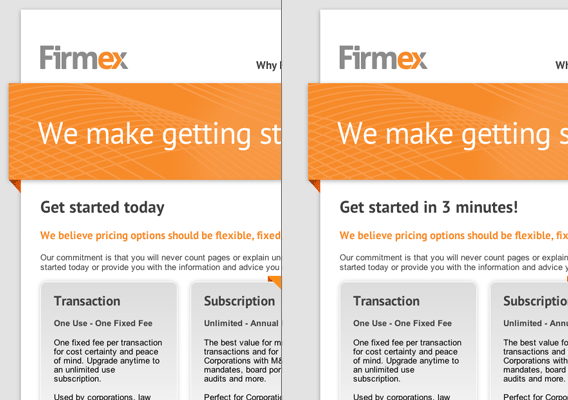
We had the pleasure of working with a kick awesome company called Firmex a few months ago and built them out a sweet Structure based site. We didn’t actually design this one - credit goes to Laura Wills at Messenger Design for that. But we did do all the HTML/CSS and ExpressionEngine work.
One of the main things Firmex wanted to be able to do was use Google’s A/B Optimizer to track the effectiveness of just about every page on the site. Wait, what – every page I hear you say? That’s right. And that’s some serious flexibility right there. But let’s start with exactly what A/B testing is.
A/B Testing - A Quick Overview

Let’s say you had the best homepage ever on your site. But you weren’t sure if the picture and header at the top of the page were sending the right message. With the A/B testing you could setup multiple versions with different pictures and headlines and track the results to see which is the most effective.
In order to do all this you need a few things:
- A Google Account
- Use that account to signup for an optimizer account
- Create 2 or more versions of the page you want to test
- Have a “success” page - or a shared call to action among all the pages. The version that sends the most people to the success page wins. Capish?
- Have access to put some javascript in the headers of each of these pages.
The process on Google’s site is really pretty straightforward and I don’t want spend a lot of time there. We need to be figuring out how to do this in EE with Structure.
What Structure Does Right
It’s no secret that I love Structure. We use it for a lot of our projects. And Firmex was the kind of client that was actually going to use their site and be building out pages left and right. So Structure was the perfect fit for them. In fact, creating multiple versions of a page is a snap with Structure. So what’s the problem? Navigation.
The Problem - Navigation
Let’s say you have a page at the url http://site.com/test and variations at http://site.com/test/alt-1 and http://site.com/test/alt-2 First. of all you’ve just created another level of navigation that Structure is going to want to show. And you don’t want to have your alternate pages showing in the navigation. Also, you’ll ideally want your navigation to stay highlighted on the top level no matter which of the alternate pages you’re on.
So what do we do? Thankfully, I know Jack McDade - the dude that made Structure. And after quite a few long conversations we figured out a really easy way to make this work.
But first, our goals:
- Create multiple alternates of a main page
- Be able to put the appropriate Google tracking code into each one
- Keep navigation highlighted for the main version of the page
- Don’t show the alternate pages anywhere in the navigation
Start with Structure
First, you’ll want to go grab the newest version of Structure (v. 3.0.3).
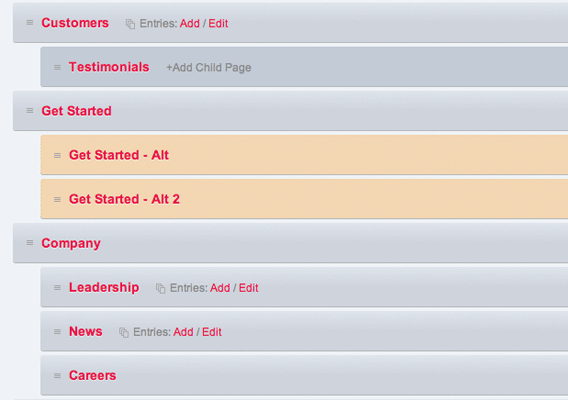
We can actually get 80% of the way there with Structure alone. Make sure you have a custom field to paste your Google code into along with any other fields you need. Now we already know it’s easy to create pages but with a new status type we can easily exclude them from any navigation trees. In our example we created a status called “Alt.” Original, I know. In order for this all to work you’ll need to make your alternate pages children of the main page you want to create the variations on.
Now the cool thing is that Jack created a class on the list elements in structure that maps to the status. So in our case, the class is status-alt. This means that we can apply a different color in the CSS so alternate pages don’t get confused with main pages.

So this is working pretty well so far. We can get to our alternate pages, we don’t have a bunch of extra random navigation. We just need to keep the main navigation highlighted. Enter Freebie.
The Missing Link: Freebie
Apparently I missed the Freebie train a while back. You can do some crazy stuff with this Add-on. Basically it tells EE to ignore certain segments in the URL so you can trigger template behavior with the Freebie segments. Very useful if you’re using something like Structure that’s very strict with it’s URL’s.
Until the latest version of Structure, Freebie wouldn’t have helped us out of the box, but Jack added a super secret undocumented tag called {structure:freebie:entry_id} that looks for a Freebie segment and tries to match it with a Structure uri and grab the entry_id.
Now go into Add-Ons > Extensions > Freebie > Settings and under Freebie Segments add alt-*. This tells ExpressionEngine to ignore any URL segments with “alt-xx” in them. So you could do “/alt-1, /alt-2, /alt-3” and so on.
Once you’ve done this your alt pages probably won’t load anymore because Structure is ignoring that last segment and Freebie has taken it over. Have no fear. That super secret undocumented tag is coming to the rescue!
We just use the {structure:freebie:entry_id} to grab that entry_id and show the correct content. In my case I was using a lot of template embeds so we can pass it through as a parameter as well. Don’t forget to include that alt status!
<html>
{exp:channel:entries channel="content" status="open|Alt"
disable="member_data|pagination|trackbacks|category_fields"
entry_id="{structure:freebie:entry_id}"}
<meta name="description" content="{desc}" />
<title>{exp:structure:titletrail separator="|"}</title>
{rss}
{stylesheets}
{js}
{js_campaign} (for Google Code)
{html_head_end}
<body>
{embed="global/header"}
{embed="global/banner_action"
entry_id="{structure:freebie:entry_id}"}
<div id="content">
{embed="global/structure_content"
entry_id="{structure:freebie:entry_id}"}
</div><!--End Content-->
{embed="global/sidebar" entry_id="{structure:freebie:entry_id}"}
{embed="global/footer" entry_id="{structure:freebie:entry_id}"}
{/exp:channel:entries}
</body>
</html>
And on the embedded template side:
{exp:channel:entries channel="content" limit="1"
disable="member_data|pagination|trackbacks|category_fields"
status="open|Alt" entry_id="{embed:entry_id}"}
<!--Your EE Content-->
{/exp:channel:entries}
And that’s it! Because Structure is ignoring that Freebie segment the navigation will stay highlighted for the parent page and all will be good.
Quick Overview
If all that was a bit too meandering for you, here’s a condensed version:
- Get the latest versions of ExpressionEngine, Structure and Freebie.
- Setup your content channel with Alt status and custom field for tracking code from Google.
- Go into the EE CP in Add-Ons > Extensions > Freebie > Settings and under Freebie Segments add
alt-*. - Create main page.
- Create alternate versions of the main page as child pages with the Alt status and Structure URL’s of /alt-xx.
- Setup your Structure template like normal, but use the
{structure:freebie:entry_id}to grab the entry_id from the Freebie segment as needed. - Make sure you can get to each of your new URL’s.
- Go through the Google Optimizer steps and use the code they give you to paste back into to each page entry.
- Test the crap out of it and see which one is best!
- Make wads of cash and rule the world.
Huge, massive, radtastic props to Jack McDade for helping me figure this one out and soiling his precious Add-On with my hacks ![]() You rock, sir!
You rock, sir!
I hope this helps someone else out there trying to get Google A/B Testing working with EE and Structure. It really works great.
Comments
1
John Faulds - Jul 06, 2011
Jonathan Longnecker - Jul 06, 2011
3
Steven Grant - Jul 06, 2011
4
John Faulds - Jul 07, 2011
Jonathan Longnecker - Jul 07, 2011
6
Jimmy T - Jul 16, 2011
Jonathan Longnecker - Jul 18, 2011
8
elli - Sep 23, 2011
9
John Macpherson - Oct 08, 2011
10
Christopher May - Apr 29, 2015