Design Hope: First Logo Designs
Just as we promised, we’re putting this whole design process out for feedback (good and bad!). For those us you just finding us, Scott Schuster of Underdog Solutions, a startup iPhone development shop, won the contest a few months ago. Here’s the list of what he’s winning, but for now we’re finally jumping off here with some initial logo designs.
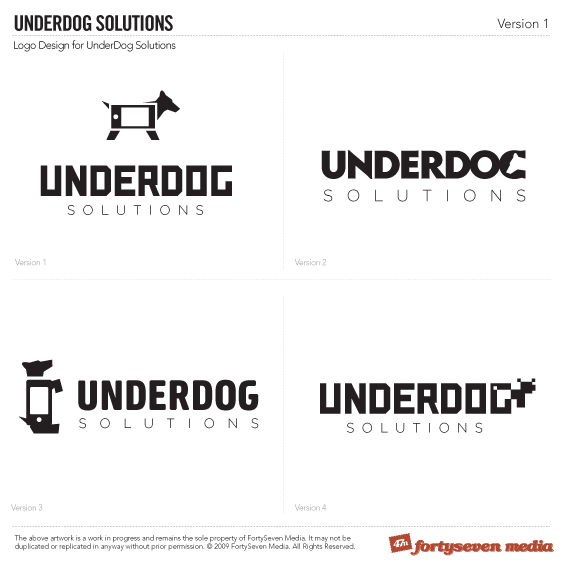
Scott had talked quite a bit about his dogs, and even went so far to reference them in his company name, so we thought that was a great place to start with his identity. We also tried to put in some references to the iPhone in a fun way. The goal was to make something simple and professional, but with a bit of character. We have a soft spot for the 8-bit version as well ![]()

In case you didn’t know, we always start our logo design process with black and white, solid fill versions. If your logo won’t work in this form, then it’s not a good logo.
So once Scott saw these he started to wonder if we shouldn’t head in a different direction:
I really do like the concepts w/ the dog/iphone mix but seeing as how the company may change course sometime down the road, I’d hate to build a brand around that specifically.
And
I feel like the one w/ the dog’s face for the G looks cool, but could be confusing to people who have never seen the logo or heard of the company before.
He really liked the 8-bit version as well, but said his wife didn’t get it. Looks like we need to start defining a target market.
One last idea; Scott wondered if we had tried to visually represent an “underdog” or going against the odds. Any thoughts as to how that could translate into a simple icon of sorts would be greatly appreciated!
So what do you guys think? This is where we need your help as a community to get Scott a logo he loves. Chime in below!
Comments
1
Shawn Van Dyke - Aug 03, 2009
2
Chris Free - Aug 03, 2009
3
allan branch - Aug 03, 2009
4
allan branch - Aug 03, 2009
5
Jon Livingston - Aug 03, 2009
6
brandon Johnson - Aug 03, 2009
7
Fabian Socarras - Aug 03, 2009
8
Jason Maynard - Aug 03, 2009
9
Aaron Deckler - Aug 03, 2009
10
James - Aug 03, 2009
Jonathan Longnecker - Aug 03, 2009
12
Angie - Aug 03, 2009
13
Scott - Aug 04, 2009
14
Angie - Aug 04, 2009
15
Scott Schuster - Aug 04, 2009
16
Angie - Aug 04, 2009
17
Scott Schuster - Aug 04, 2009
18
Joshua Hays - Aug 04, 2009
19
Scott - Aug 04, 2009
20
Drew Tufano - Aug 04, 2009
21
Todrick Moore - Aug 04, 2009
22
Ashley - Aug 04, 2009
23
Matt Reiswig - Aug 04, 2009
24
Tyson - Aug 04, 2009
25
Jeremy Mansfield - Aug 04, 2009
26
Joshua Hays - Aug 05, 2009
27
Wayde Christie - Aug 10, 2009
28
Dhamphy - Aug 13, 2009
29
Joseph Wilson - Aug 13, 2009
30
Jonathan Shearman - Aug 15, 2009