Hey Pinterest people! If you’re like me you may not always think about optimizing your site or images for Pinterest. I’m not a big “pinner” myself, but I noticed that a chunk of our traffic at Tiny Shiny Home was being driven by some very popular pins.
So we knew we had to step up our Pinterest game. With that on our minds, the stars aligned as I was helping WP Tasty with a design project. Their blog was chock full of really great info about Pinterest descriptions and tags.
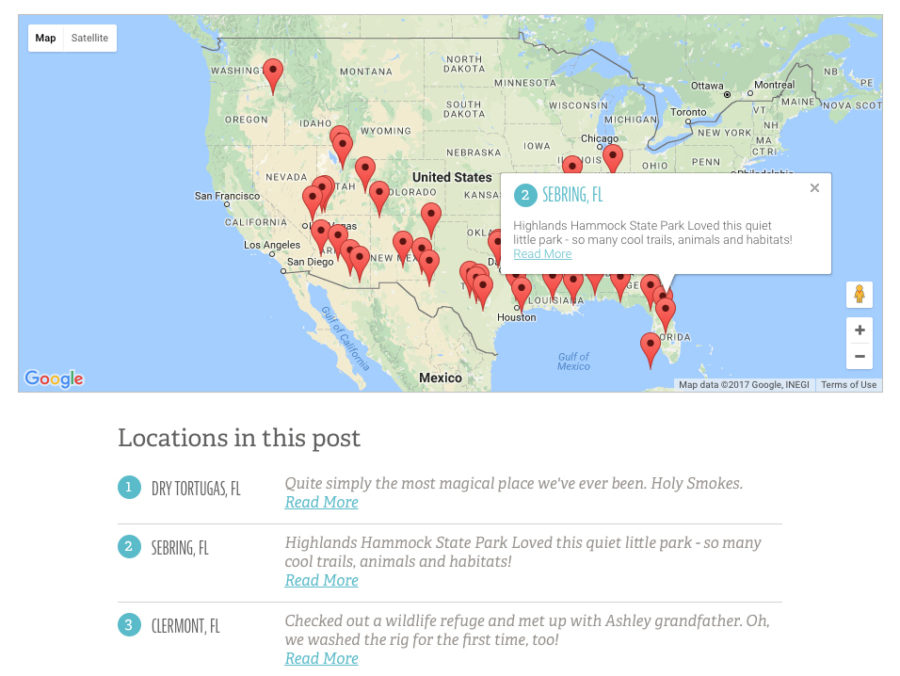
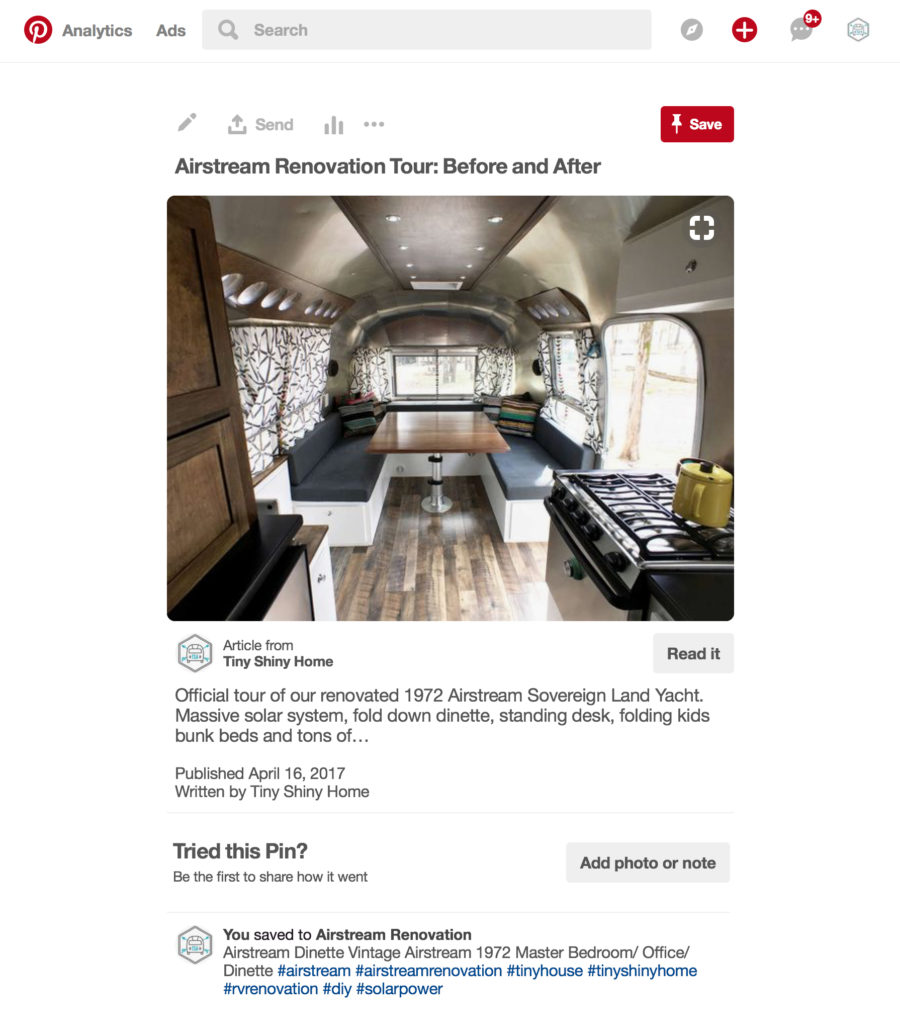
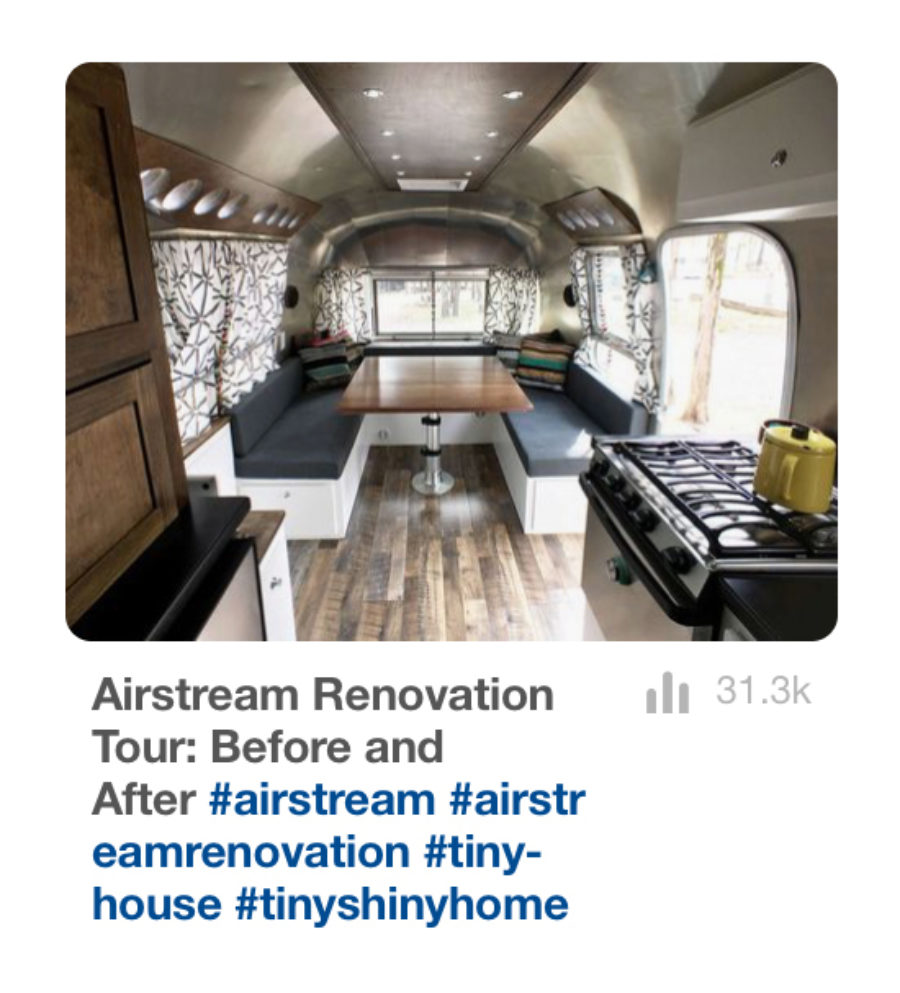
First up? relying on the alt tag isn't a great strategy. But you can use a custom Pinterest tag - data-pin-description - to pass through longer, better descriptions as well as hashtags. Both are vital for better searchability in Pinterest. The description isn't always super visible (see how it's near the bottom of the pin?) but hashtags are. More on that in a minute.
Plus it leaves your alt tag free to do what is was meant to in the first place.

I had no idea this was even a thing! WP Tasty actually made Tasty Pins, a Wordpress plugin to help take care of all this. But what if you don’t use Wordpress?
Turns out it’s pretty easy to make the basics of the plugin in Craft CMS with the native fieldtypes. The cool thing about Craft is that you can add any custom field to anything:
- Entries
- Categories
- Tags
- Users
- and yes - Images!
For this post I’ll just focus on two of the major features of the plugin: the custom Pinterest description and the ability to hide an image from Pinterest. Cause there may be a picture or two that you just don’t want pinned, amiright?
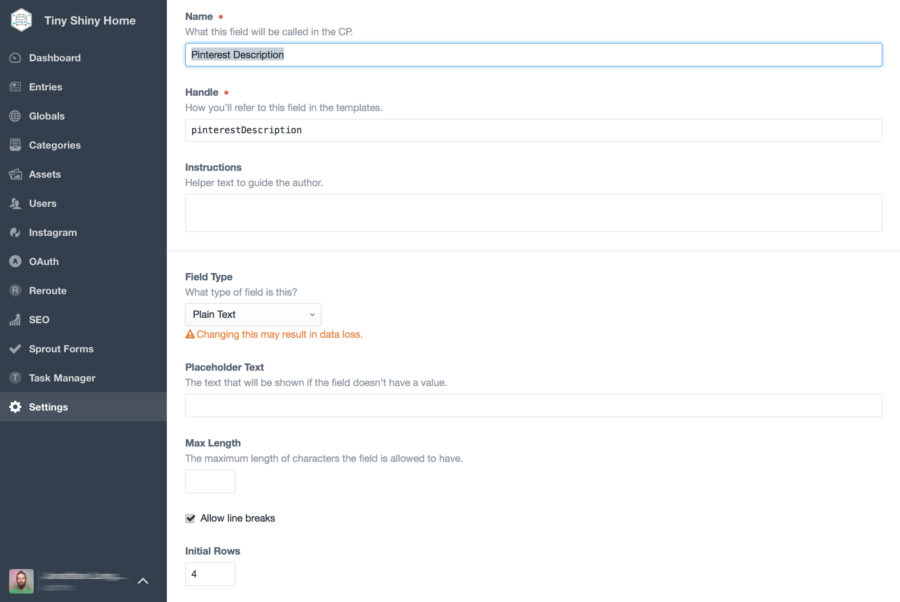
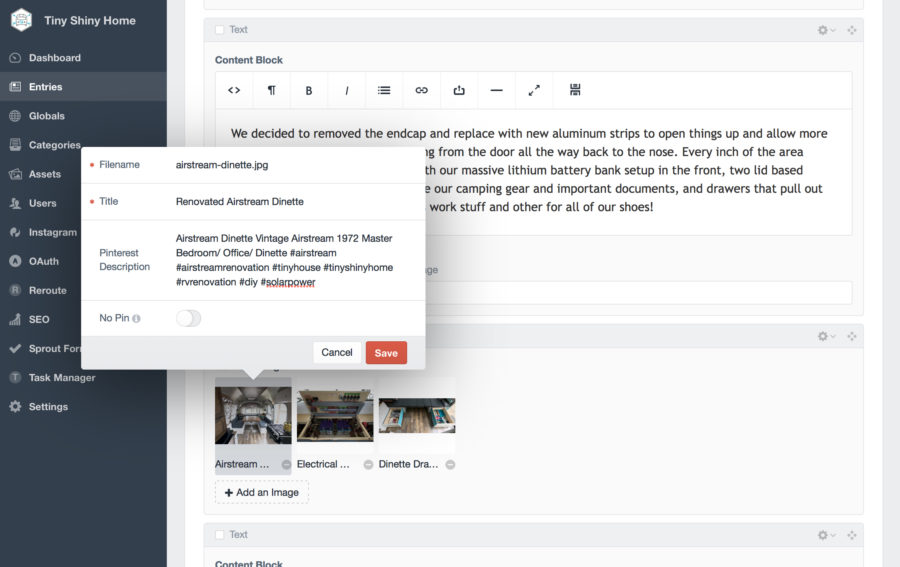
First create a new Plain Text field type and call it Pinterest Description - pinterestDescription. I turned on Allow Linebreaks and set the initial rows to 4 since I anticipated my descriptions being more than a short sentence.

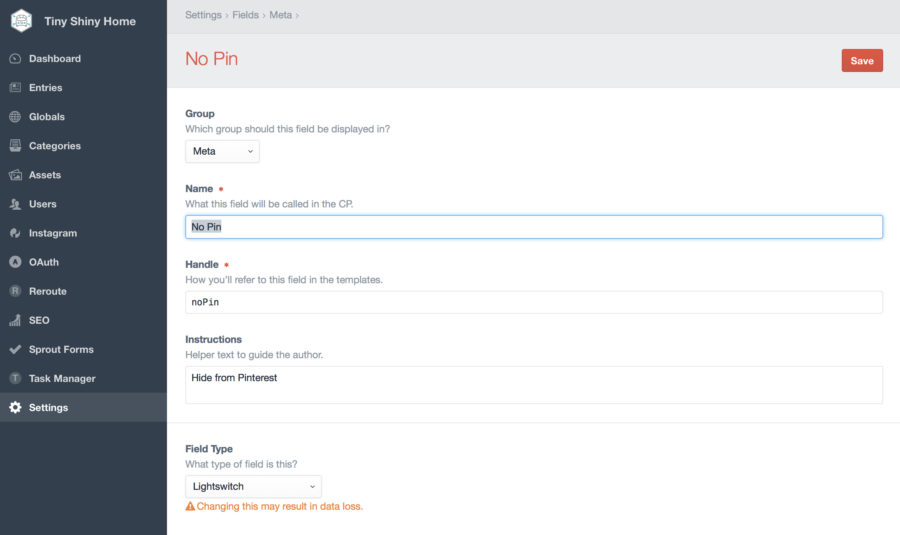
Then create a new Lightswitch field called No Pin - noPin. I put a quick instruction to remind anyone working on a post that this hides the image from Pinterest.

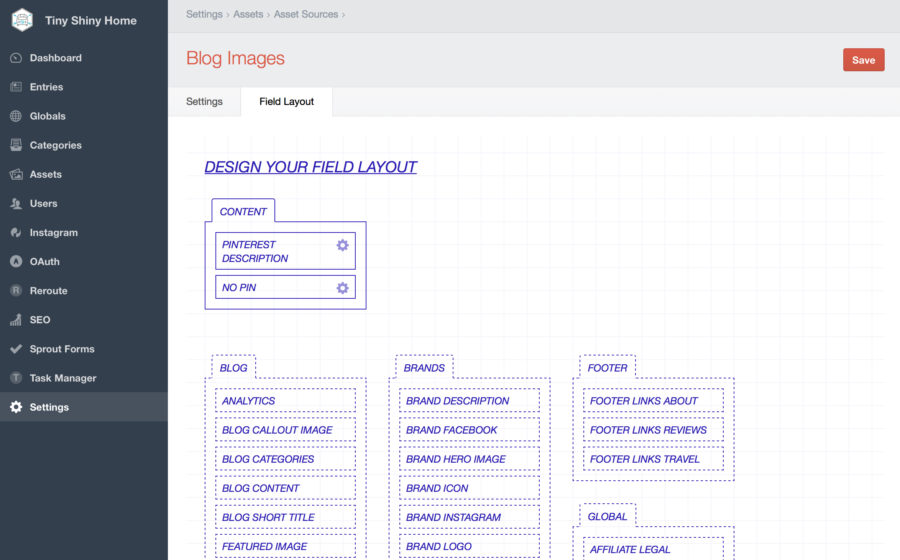
Then you just need to go to Settings > Assets and choose the Asset sources you want to add the fields to. Flip over to the Field Layout tab and drag your two new fields onto the layout and hit save.

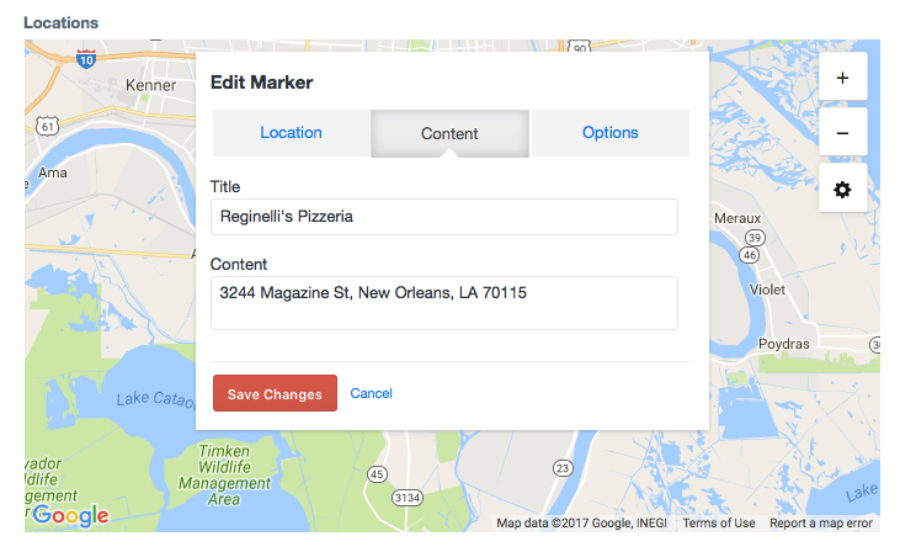
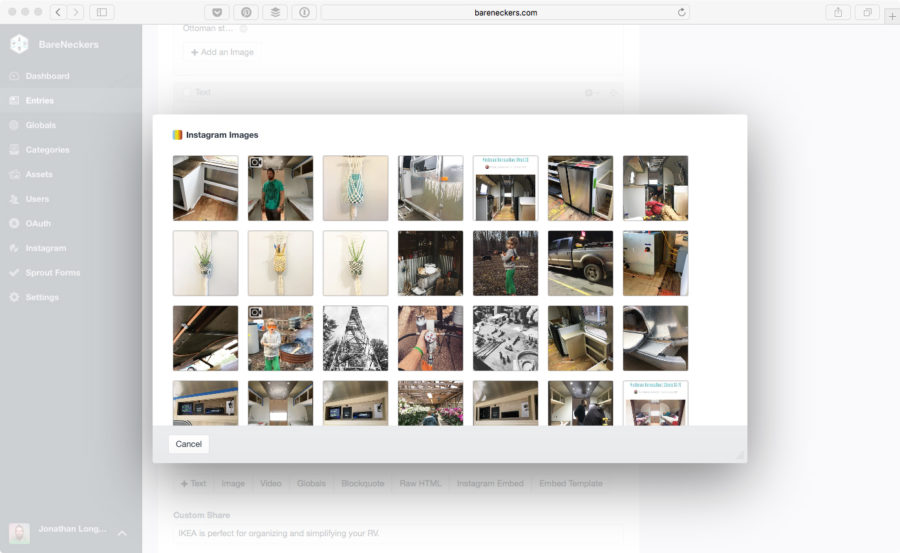
Now when you double click on an image to edit you’ll see the new fields:

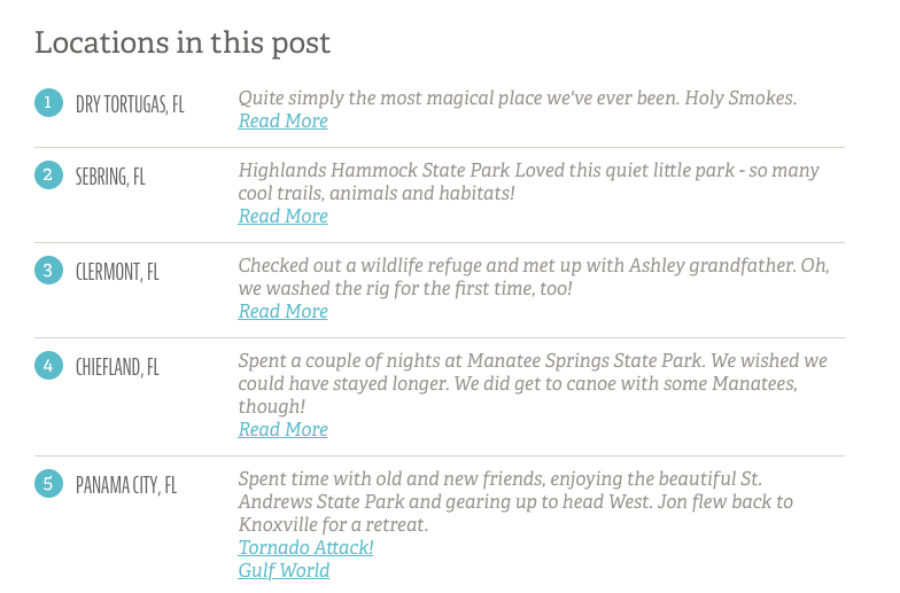
Fill in that description field to your heart’s content and even add some hashtags for good measure. The hashtags show up on listing pages, plus they’re clickable and searchable.

To get Craft to render these new fields on your images all it takes is a few quick tags:
{% set image = entry.yourImageField.image.first() %}
<img class="full"
src="{{ image.getUrl('yourImageTransform') }}"
alt="{{ image.title }}"
{% if image.pinterestdescription %}
data-pin-description="{{ image.pinterestDescription }}"
{% endif %}
{% if image.noPin %}
data-pin-nopin="true">
{% endif %}
/>
And that’s it! You’ve just added the ability to create richer Pinterest descriptions for your images as well as hide any images that might not be appropriate for pinning. No plugins or Add-ons needed!
Have any other Pinterest + Craft CMS related tips? Let me know in the comments.
]]>