Articles in Tutorials
by Nate Croft in Design,
Tutorials
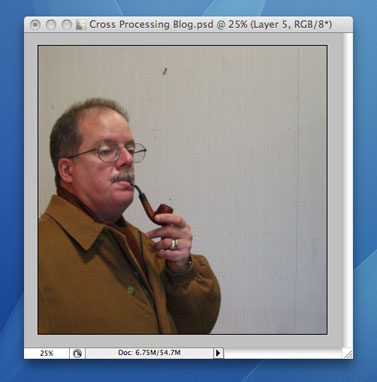
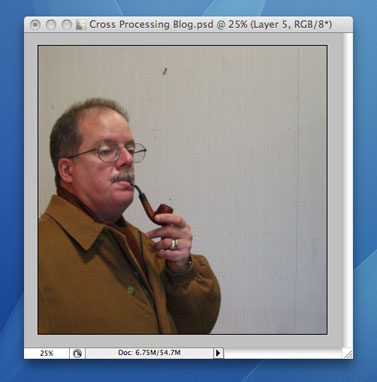
I love having a digital camera, but it is definitely lacking in the vibe department. Old school film camera’s like the Holga and the Diana have a great feel to them, especially when they are cross processed. So I’m going to show you some ways to fake the funk and give your digital images a healthy dose of awesome sauce. (I’ve been listening to Fundamental Elements and I blame them for making me say things like “Fake the funk” and “awesome sauce.”)
Let’s start with a picture I took of Mr. James.

Keep Reading
by Jonathan Longnecker in Design,
Business,
Tutorials,
ExpressionEngine
Non-profit organizations have a special place in our hearts here at FortySeven Media. We love it when people decide to change their world for the better, and do our best to help them however we can. Several months ago we completed the Knoxville Leadership Foundation's new website. Shortly there after Dan Myers, the Director of Communications and Operations at KLF, asked us to be part of a seminar for non-profit organizations to better equip them to use their websites. The following is a condensed version of that session. We had a grand time chatting with everyone there and hope you enjoy the information! The slides of the presentation and the handout companion are available in PDF format at the end of the article.
1. Evaluate Your Current Website
Before we jump too far into this, let's take a moment to think about your current website. Are you excited about it? Do you tell people about it or do you try to not bring it up? When was it last updated? These are great indicators of the current condition of your site. Most organizations can answer these questions instantly. The short version for most, is “No, we aren't excited about our site, it's awful!” The good news is that it doesn't have to stay that way. Let's look at a few ways to get your website tuned up and working for you.
Keep Reading
by Nate Croft in Design,
Tutorials
Every designer knows that at some point during a project there will screenshots, and lots of them. Third party applications often get this job, but if you are a Mac user (10.3 and later), you have another option built right into the OS. That option comes in the form of key commands, and the key commands come in three flavors:
Keep Reading
by Jonathan Longnecker in Tutorials,
ExpressionEngine
So here’s a quick tip for you ExpressionEngine users. EE will automatically encode any email addresses that are generated by itself. For example, when you leave a comment on this blog and put in your email address, EE will turn it into a mess of javascript nonsense in the code so that those nasty spiders don’t pick up your email and send you dirty emails.
Sometimes you’ve got to manually encode it, though and that’s where this quick tutorial comes in.
Keep Reading
by Jonathan Longnecker in Tutorials,
ExpressionEngine
We’ve been using this technique for a while now and it works great! We always take the most used parts of a site and put them in templates for easy access when putting together a site. But what happens when you want to highlight the navigation to show the user where they’re at? Enter this cool trick! And yes, you have to be using ExpressionEngine  .
.
Alright, say this is your navigation code:
Notice the current class. I’ve styled that in my CSS to show that I’m on that page (for this site it would be white with a star to the left). I’m going to use Expression Engine’s if and loc tags to automate the process. In my navigation template, I setup the code like this:
Keep Reading
by Jonathan Longnecker in Tutorials
 So some of you may have heard about the iPhone, iPod Touch update yesterday that lets you add shortcuts on your home screen to webpages. My iPhone does a nice job of taking a screenshot of the page I’m on and making a pretty little icon that looks like my other icons on the home screen. But wait! I want my logo and not a tiny version of the whole page! Turns out it’s super simple to have your custom icon show up.
So some of you may have heard about the iPhone, iPod Touch update yesterday that lets you add shortcuts on your home screen to webpages. My iPhone does a nice job of taking a screenshot of the page I’m on and making a pretty little icon that looks like my other icons on the home screen. But wait! I want my logo and not a tiny version of the whole page! Turns out it’s super simple to have your custom icon show up.
Ready? Make an icon that’s 158x158. Save it as “apple-touch-icon.png,” and put it in the root folder of your website. Wow that was easy.
Keep Reading
by Jonathan Longnecker in Design,
Tutorials
One problem I run into pretty frequently when coding a site in to XHTML and CSS is making my footer dock to the bottom of the screen. It’s especially annoying if you have a page that’s short on content and the footer, which happens to be a different color that the body background doesn’t stay at the bottom of the browser window. I can hear you say, “But why don’t you just do a fixed position on it. That’s easy enough.” True, but if you do that then it’s always at the bottom of the screen no matter how tall the window is. So if I have a page with a lot of content that footer shouldn’t show up until the content is done. How do we fix this? Let me show you. Here’s what the problem looks like:

This tutorial assumes a few things: 1. That you know basic HTML formatting, and 2. That you have a pretty good understanding of CSS.
So first we need to make sure that everything except the footer is inside a container div. So your code would look something like this:
Keep Reading

 So some of you may have heard about the
So some of you may have heard about the