Articles in ExpressionEngine
by Jonathan Longnecker in Design,
Business,
ExpressionEngine

Just another reason to come to the Front-End Design Conference this year: ExpressionEngine will be giving away 5 EE Packages at my session on “Why ExpressionEngine is Great for Designers.” Each package includes:
Keep Reading
by Jonathan Longnecker in Design,
ExpressionEngine
We just finished up a particularly fun project, Casillas, Inc. They’re an amazing custom furniture maker in California. In an odd turn of events, we actually did very little design for the site and became the “backend guys” if you will. As we got into how we wanted the site to be structured we realized that because of the product names (all numbers) we needed to use the category that the product was part of in the URL structure. So for example it would read:
Keep Reading
by Jonathan Longnecker in Design,
Business,
Design Hope,
ExpressionEngine
Design Hope is ramping up pretty quickly, and we’re excited to announce quite a few huge partnerships. This has grown from an idea I had laying in bed the other night to an internationally supported endeavor from some of the top names in the design business. I am truly blown away by the generosity of all these companies and excited to share them with you. Check it out!
Sponsors
ExpressionEngine

ExpressionEngine is the only CMS we use, period. It’s incredibly flexible and powerful while using a syntax that even I can understand. We’ve tried everything else, and nothing comes close! In addition to providing an EE license, EllisLab has also offered a Forum Module and Multiple Site Manager Expansion if you need it. That’s potentially $500 worth of software for free!
Keep Reading
by Jonathan Longnecker in Design,
Business,
ExpressionEngine
Raise your hand if you can’t believe it’s almost 2009 already. Yep I’ve got mine up! It’s amazing how fast time flies when you’re having fun. The last year has definitely been an interesting one, and we’re looking forward to this next year with great expectation and excitement. I can honestly say that God has blessed us with the best jobs and families in the world. What more can a guy ask for?
I thought about writing some sort of “resolution” or goals post for the new year, but instead I think sometimes it’s good to reflect on what you’ve done. You might even amaze yourself. Looking back over all of our projects this past year, I was surprised at just how much we’d done with a small two man shop. Apparently we’ve been busy  .
.
For those of you who just recently found us, here’s a quick recap of our favorite projects this past year. Hope you enjoy!
Web Design Projects
EdgePoint Church

No surprise this was one of our favorites. It came together very quickly and got a ton of attention from Smashing Magazine, Web Designer Wall, Collide Magazine and Godbit. Links: Portfolio | Live Site
Keep Reading
by Jonathan Longnecker in Tutorials,
ExpressionEngine
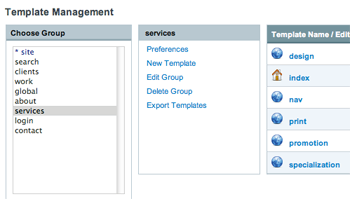
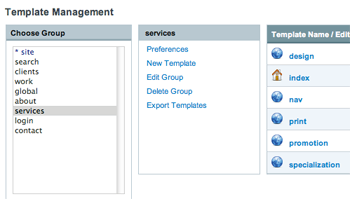
 Continuing in our series of how we use ExpressionEngine, I thought it would be cool to show you the power and flexibility of the templates in conjunction with global variables.
Continuing in our series of how we use ExpressionEngine, I thought it would be cool to show you the power and flexibility of the templates in conjunction with global variables.
One of the main reasons we started using EE was it's flexibility. Other CMS's make you cram your design into their pre-defined templates and make you dig around in huge PHP files. Not so with EE! We code every site from scratch by hand, first creating a static version that we can test in multiple browsers. Then we chop it up into our own templates on our own terms inside EE.
Keep Reading
by Jonathan Longnecker in ExpressionEngine
 In case you hadn’t noticed, we love ExpressionEngine. Some may consider it an unnatural love, but we don’t care. The flexibility and plain english programming is head and shoulders above everything else.
In case you hadn’t noticed, we love ExpressionEngine. Some may consider it an unnatural love, but we don’t care. The flexibility and plain english programming is head and shoulders above everything else.
Lately we’ve been coming across some awesome plugins, extensions and modules that extend the functionality of EE even farther, and we had to share them with you. Most of these are free, but I know many of the developers take donations. If you find these useful, consider helping them continue development with a little word of mouth or some moolah! Cause everybody loves moolah.
1. Freeform
Author: Solspace | Download (Requires free membership) Freeform gets installed for every single site we do. EE’s contact forms are a little weak and Freeform adds a ton of functionality and customization for any kind of form you need to make. Create custom fields, custom email templates and store all the entries in a database to be searched, sorted or exported later.
Keep Reading
by Jonathan Longnecker in Business,
ExpressionEngine
Wait, what’s a Content Management System (CMS)? Well, according to Wikipedia, it’s a computer application used to create, edit, manage, and publish content in a consistently organized fashion. We, for example, use ExpressionEngine as our CMS of choice. And no, I’m not going to get into why it’s so awesome right now. Go check it out for yourself.
So back to the point; when is it time to use a CMS? We’ve worked on several small websites lately and our customers decided they didn’t want the upfront cost of integrating the site into a CMS. But the more we make changes to these static sites we’ve built, the more of a pain it becomes. They decide to change “Services we offer” to “What we do” throughout the site and all of a sudden you’ve got a bunch of manual editing to do! Sometimes a search and replace function in your HTML editor will help, but not always.
Keep Reading
by Jonathan Longnecker in Design,
Business,
Tutorials,
ExpressionEngine
Non-profit organizations have a special place in our hearts here at FortySeven Media. We love it when people decide to change their world for the better, and do our best to help them however we can. Several months ago we completed the Knoxville Leadership Foundation's new website. Shortly there after Dan Myers, the Director of Communications and Operations at KLF, asked us to be part of a seminar for non-profit organizations to better equip them to use their websites. The following is a condensed version of that session. We had a grand time chatting with everyone there and hope you enjoy the information! The slides of the presentation and the handout companion are available in PDF format at the end of the article.
1. Evaluate Your Current Website
Before we jump too far into this, let's take a moment to think about your current website. Are you excited about it? Do you tell people about it or do you try to not bring it up? When was it last updated? These are great indicators of the current condition of your site. Most organizations can answer these questions instantly. The short version for most, is “No, we aren't excited about our site, it's awful!” The good news is that it doesn't have to stay that way. Let's look at a few ways to get your website tuned up and working for you.
Keep Reading
by Jonathan Longnecker in Design,
ExpressionEngine,
Apple

Here’s a little goodie for you ExpressionEngine developers on Leopard. A pretty folder icon to put all your plugins, modules, extensions, etc… in.
Quick rundown for those who don’t know how to change folder icons:
Keep Reading
by Jonathan Longnecker in Tutorials,
ExpressionEngine
So here’s a quick tip for you ExpressionEngine users. EE will automatically encode any email addresses that are generated by itself. For example, when you leave a comment on this blog and put in your email address, EE will turn it into a mess of javascript nonsense in the code so that those nasty spiders don’t pick up your email and send you dirty emails.
Sometimes you’ve got to manually encode it, though and that’s where this quick tutorial comes in.
Keep Reading
by Jonathan Longnecker in Tutorials,
ExpressionEngine
We’ve been using this technique for a while now and it works great! We always take the most used parts of a site and put them in templates for easy access when putting together a site. But what happens when you want to highlight the navigation to show the user where they’re at? Enter this cool trick! And yes, you have to be using ExpressionEngine  .
.
Alright, say this is your navigation code:
Notice the current class. I’ve styled that in my CSS to show that I’m on that page (for this site it would be white with a star to the left). I’m going to use Expression Engine’s if and loc tags to automate the process. In my navigation template, I setup the code like this:
Keep Reading



 Continuing in our series of how we use
Continuing in our series of how we use  In case you hadn’t noticed, we love
In case you hadn’t noticed, we love 